22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
Thiết kế web chuẩn SEO là gì? Tổng hợp 22 tiêu chuẩn thiết kế website tối ưu SEO mới nhất năm 2020.
Google đang dần trở nên khắt khe hơn trong vấn đề xếp hạng website để có thể chọn lọc được những trang chất lượng nhất, điều này đồng nghĩa với việc thiết kế web chuẩn SEO sẽ càng khó khăn hơn.
Vậy để hiểu thiết kế web theo chuẩn SEO là gì và tầm quan trọng của nó ra sao, chúng ta hãy cùng bước vào bài viết dưới đây nhé.
Nội dung bài viết
1. Thiết kế web chuẩn SEO là gì?

Một website chuẩn SEO cần những gì?
Thiết kế web chuẩn SEO là công việc xây dựng nên một trang web có các yếu tố về code, giao diện và tính năng đảm bảo 3 yếu tố:
- Website thân thiện với người dùng: Thiết kế giao diện đẹp, tính năng đầy đủ và điều hướng tốt, có khả năng thu hút và giữ chân người dùng đến với website.
- Website thân thiện với bộ máy tìm kiếm: Cấu trúc web giúp các bọ robot (phổ biến nhất là Google bot) phụ trách công tác thu thập dữ liệu của bộ máy tìm kiếm dễ dàng thu thập data trên website.
- Website thân thiện với nhà quản trị Admin: Nghe có vẻ lạ nhưng một website được thiết kế chuẩn SEO cần có đầy đủ các cơ chế quản trị có thể tùy biến điều chỉnh SEO dễ dàng ngay cả đối với những admin nào không có kỹ năng chuyên sâu về code.
Để đến cuối cùng, website này có thể hỗ trợ được cho công việc tối ưu SEO đạt được vị trí “top” trên Google càng cao càng tốt.
2. Tầm quan trọng của thiết kế web chuẩn SEO là gì?
Điều mà hầu hết các CEO và chủ doanh nghiệp không hiểu được đó chính là:
Tại sao doanh nghiệp cần phải có một website chuẩn SEO?
Đơn giản, khi một website được thiết kế chuẩn SEO, thân thiện với bộ máy tìm kiếm thì website đó sẽ gia tăng cơ hội được nằm trong “top” kết quả tìm kiếm của Google.
Cụ thể, theo kinh nghiệm làm hơn 100 dự án tại GTV SEO và 500 học viên đã áp dụng kiến thức, những website chuẩn SEO và có tốc độ chạy tốt giúp bạn tiết kiếm chi phí, thời gian tối ưu lên đến hơn hai – ba lần.
Việc lên top này sẽ mang lại nhiều lợi ích không tưởng, đặc biệt là trong lĩnh vực Marketing:
Một trang web chuẩn SEO sẽ đem lại các lợi ích sau:
2.1. Gia tăng mức độ nổi tiếng và tăng số đơn đặt hàng
Hầu hết những người dùng Google có xu hướng tin tưởng vào các website thuộc top 1, 2 tìm kiếm thông tin.

Khi trang web của bạn được thiết kế chuẩn SEO và xuất hiện trong top tìm kiếm, lượng khách hàng tiềm năng sẽ ghé thăm website nhiều hơn, gia tăng cơ hội đặt hàng.
Đây là một trong những cách giúp những doanh nghiệp thúc đẩy doanh thu của mình.
2.2. Tối ưu website thân thiện với người dùng
SEO không chỉ giúp tối ưu website với các công cụ tìm kiếm, mà nó còn tối ưu website đối với người dùng, hướng tới người dùng.

Việc chú trọng vào thiết kế website chuẩn SEO sẽ tối ưu trải nghiệm người dùng.
Điều này cũng phần nào thể hiện được sự chuyên nghiệp và chú tâm vào phát triển sản phẩm của doanh nghiệp.
2.3. Giảm thiểu chi phí chạy quảng cáo, chi phí Marketing
Khi website được thiết kế chuẩn SEO, nghĩa là website được nằm trong TOP tìm kiếm sẽ giúp công ty không phải bỏ quá nhiều tiền vào những chi phí chạy quảng cáo cho các agency marketing khác nữa.
>> Xem ngay: Hướng dẫn viết blog kiếm tiền online chi tiết nhất
3. Hướng dẫn thiết kế web chuẩn SEO từ A-Z
SEO trong những năm gần đây đã ngày càng gắt gao hơn trước, đòi hỏi việc xây dựng và tối ưu website phải có sự phối hợp của toàn team triển khai như: lập trình viên HTML lẫn back-end dev, designer, content marketer,…
Đặc biệt, mỗi thành viên đều phải hiểu vai trò của họ trong việc thiết kế website chuẩn SEO thân thiện với công cụ tìm kiếm.
Trong phần dưới đây, tôi sẽ giúp bạn liệt kê các tiêu chí đánh giá website chuẩn SEO dành cho Front-End và Back-End Coder.
Cùng xem nhé.
3.1. Dành cho front-end
1. CSS vs. Table
Trong thiết kế web chuẩn SEO, coder nên sử dụng cấu trúc CSS thay vì dạng Table.
Các bộ máy tìm kiếm, đặc biệt là Google ngày càng khuyến khích người làm web sử dụng CSS không chỉ bởi linh hoạt trong việc chỉnh sửa, edit website mà còn bởi so với dạng Table, CSS có các ưu điểm sau:
- Tốc độ tải trang nhanh hơn
- Cải thiện trải nghiệm người dùng trên trang
- Tối ưu tương tác người dùng trên trang
2. Thẻ heading
Bạn chỉ nên sử dụng thẻ Heading (thẻ H1, H2, H3) và thẻ <strong> đối với nội dung unique, không bị trùng lặp.
Điều đó có nghĩa là bạn không nên sử dụng các thẻ HTML này trên các site-wide heading, sidebar, footer hoặc phần tử nào được lặp lại trên toàn trang web hoặc trên nhiều trang.
Ví dụ: Blog dưới đây để thẻ Heading 3 cho mục “Bài viết mới nhất” ở Sidebar, và Sidebar này lặp lại trên toàn trang.
Đây là một sai lầm thường dễ bắt gặp ở nhiều website.

Tại sao không nên để các thẻ heading 1, 2, 3 tại các phần tử lặp lại trên website?
Đơn giản, vì thẻ H1, H2, H3 là ba thẻ giúp robot của công cụ tìm kiếm đọc và hiểu nội dung của URL đó một cách hiệu quả hơn.
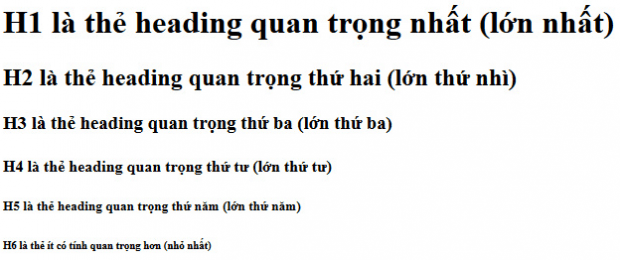
Thứ tự các thẻ heading (từ H1 đến H6) cho thấy mức độ quan trọng của từng phần.
Việc sử dụng các thẻ này cho cùng một phần tử được lặp đi lặp lại trên nhiều trang khiến Google hiểu sai nội dung của URL đó.

Như trường hợp trong ví dụ trên chẳng hạn, Google sẽ hiểu “Bài viết mới nhất” là một nội dung chính trong blog giới thiệu “Khu du lịch Đại Nam Văn Hiến” chẳng hạn.
Mặt khác, các thẻ heading bị lặp đi lặp lại này cũng gây ra tình trạng duplicate heading, ảnh hưởng xấu đến SEO cho website.
Chính vì vậy, hãy sử dụng <div> thông thường cho các phần tử lặp lại trên nhiều trang hoặc toàn trang này.
Và lưu ý, chỉ sử dụng thẻ heading H1, H2, H3 và <strong> cho nội dung hay phần tử duy nhất trong URL đó thôi nhé!
3. Hình ảnh trên website
Hãy sử dụng các thẻ Alt (Alternative Tag) cho các hình ảnh nằm trong phần nội dung trên trang web.

Người dùng sẽ không thể nhìn thấy thẻ alt trên trang web của bạn, nhưng các robot thu thập thông tin của công cụ tìm kiếm thì có.
Việc sử dụng thẻ alt sẽ giúp ích rất nhiều trong việc giúp cho robot hiểu được nội dung của website.
Đồng thời khi trình duyệt gặp sự cố trong việc hiển thị hình ảnh, đoạn nội dung văn bản trong thẻ alt này sẽ hiển thị thay thế cho hình ảnh đó.
>> Xem ngay: 20 kỹ thuật SEO hình ảnh giúp ảnh dễ dàng lên top Google
4. Tốc độ tải trang
Một trang web không nên mất quá 3 giây để load trang trên mạng Internet có kết nối 10Mb.

Các coder front-end không chịu trách nhiệm cho những yếu tố khiến web chạy nhanh hay chậm. Nhưng họ có một vai trò đó là hợp nhất các tệp CSS và Javascript, load các javascript ở cuối trang (thay vì đặt nó lên đầu trang) và cố gắng giảm thiểu kích thước của tệp này.
Vì sao nên đặt script ở cuối tệp HTML?
Lý do là vì web browser (trình duyệt web) được mặc định load tệp html từ trên xuống dưới tuần tự từng phần một.
Nên trong một số trường hợp khi mạng chậm chẳng hạn, nếu để script lên đầu hoặc giữa trang html của bạn, thì web browser chỉ tải được phân nửa content của trang rồi buộc phải load tiếp các script này mà không hiển thị hết nội dung trên web.
Người dùng lúc này sẽ lê chuột sang trang khác mà thôi!
b) Dành cho back-end
5. Thẻ canonical
Thẻ canonical là một cách để khai báo với Google về việc xác định nội dung của một trang thuộc URL nào, tránh trường hợp bạn có thể truy cập một trang web từ nhiều đường dẫn khác nhau (vd: http://abc.com và https://abc.com).
Việc sử dụng thẻ canonical sẽ giúp website tránh lỗi bị duplicate nội dung và áp dụng để chỉnh sửa khi website bạn gặp lỗi keyword cannibalization.
6. www & index trang
Theo mặc định, tất cả các URL sau sẽ chuyển hướng đến: www.vidu.com
- com
- com/index
- vidu.com/index
Có thể có trường hợp chủ sở hữu trang web thích sử dụng phiên bản không có www hoặc subdomain làm tên miền gốc của họ.
Điều này vẫn tốt, miễn là tất cả các phiên bản khác chuyển hướng đến phiên bản đã chọn.
7. Dấu / ở cuối URL
Đôi khi các URL có thể có hoặc không có dấu gạch chéo “/” ở cuối.
Tuy nhiên, lý tưởng nhất thì máy chủ nên luôn luôn chuyển hướng đến phiên bản với dấu gạch chéo.
Ví dụ: www.vidu.com/abc nên được 301 Redirect đến www.example.com/abc/
Lưu ý rằng đây không phải là vấn đề với các domain, chẳng hạn như www.example.com.
Dấu gạch chéo sẽ không bao giờ xuất hiện ở cuối URL của domain đó.
8. Gắn canonical cho trang con
Một trang sản phẩm trên web thương mại điện tử có thể truy cập tại 3 URL khác nhau là một vấn đề bạn cần phải cân nhắc và khắc phục.
Thông thường, vấn đề xuất phát từ cấu trúc CMS.

Ví dụ: cả 3 URL dưới đều dẫn đến sản phẩm giày Adidas mẫu 1, và đáng lẽ chỉ nên tồn tại 1 URL mà thôi.
- /san-pham/giay-adidas/mau-1/
- /giay-dep/san-pham/giay-adidas/mau-1/
- /giay-dep/the-thao/san-pham/giay-adidas/mau-1/
Trong trường hợp này, khi các danh mục và danh mục con thường bị thay đổi liên tục (do bộ lọc filter của website gây ra), URL mà bạn nên sử dụng là: /san-pham/giay-adidas/mau-1/
Ví dụ: Sự tồn tại của các URL sau là ổn nếu sử dụng thẻ liên kết canonical.
- /san-pham/giay-adidas/mau-1/
- /san-pham/giay-adidas/mau-1/?cat=giay
- /san-pham/giay-adidas/mau-1/?cat=giay&subcat=thethao
Đối với mỗi URL ở trên, thẻ canonical sẽ được thêm vào phần <head> của trang.
Mục đích của thẻ canonical là cho các công cụ tìm kiếm biết phiên bản nào của URL để lập chỉ mục.
Như đã đề cập trước đó, phiên bản của URL mà tôi đang muốn lập chỉ mục là /san-pham/giay-adidas/mau-1/.
Trong trường hợp này, thẻ liên kết canonical sẽ trông như thế này trên cả 3 URL trên:
<link href = “http://www.vidu.com/san-pham/giay-adidas/mau-1/” rel = “canonical”>
c) Các tính năng của CMS giúp ích cho SEO
Vì hầu hết các trang web đều sử dụng CMS (Content Management System – hệ thống quản lý nội dung) để giúp kỹ thuật viên SEO sửa đổi nội dung trang web nhằm đạt được mục tiêu SEO.
Top 5 nền tảng CMS được nhiều website trên thế giới sử dụng nhất chính là:
- WordPress (59.7%)
- Joomla (6.7%)
- Drupal (4.7%)
- Magento (2.3%)
- Blogger (1.9%)

Dù sử dụng nền tảng nào, dưới đây là các tính năng mà CMS nên có khi bạn thiết kế web chuẩn SEO:
9. Khả năng điều chỉnh Title/meta
Khả năng sửa đổi thẻ title và meta data trên tất cả các trang.
10. Điều chỉnh Noindex/index
Chức năng này sẽ rất thuận tiện khi bạn tạo dưng những trang như: trang cảm ơn, landing page dùng để A/B Testing hay những trang Lead Magnet (thin content) để thu thập data cho Email Marketing.
Bởi vì những trang này có đặc điểm là sẽ ít content hoặc duplicate với trang bạn SEO chính, chuyên dùng chỉ để chạy quảng cáo.
Nếu bạn cho những trang này index nó sẽ ảnh hưởng xấu tới SEO của tổng website bạn, nên chức năng này khá quan trọng.
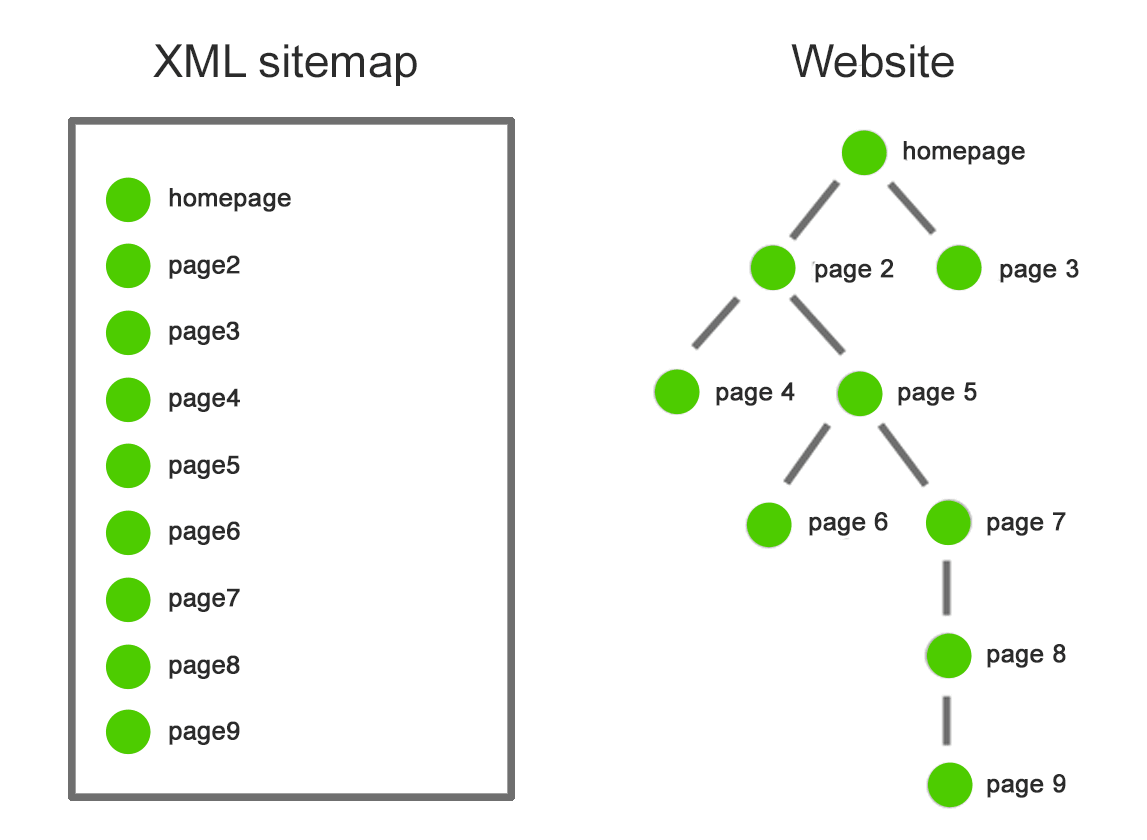
11. Cập nhật file sitemap.xml
CMS sẽ có thể tạo tệp sitemap.xml và đặt nó vào thư mục gốc của trang web (www.vidu.com/sitemap.xml).

Sitemap này nên chứa tất cả các trang chính của trang web và tự động cập nhật khi các trang mới được thêm vào hoặc bị xóa đi.
Đây là định dạng để làm theo:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url> <loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
</url>
</urlset>
Khi một trang web chứa nhiều phần, ví dụ blog do WordPress kiểm soát và một số phần độc lập khác, bạn có thể dễ dàng tạo một sơ đồ trang web riêng cho từng phần.
12. Cập nhật robots.txt
Tệp robots.txt kiểm soát nơi trình thu thập công cụ tìm kiếm được phép đi qua và thu thập dữ liệu.
Tập tin này nên được chỉnh sửa thông qua CMS.
13. Chỉnh sửa các phần trên trang
Mặc dù nó không phải là một yêu cầu SEO, nhưng khả năng chỉnh sửa các phần trên trang giúp admin web có thể chỉnh sửa các phần khác nhau của tất cả các trang trên trang web.
Bao gồm:
- Ngay sau khi mở thẻ <head>.
- Ngay trước khi đóng thẻ </ head>.
- Ngay sau khi mở thẻ <body>.
- Ngay trước khi đóng thẻ </ body>.
Có nhiều tập lệnh theo dõi khác nhau giúp thu thập thông tin về hành vi người dùng cần được thêm vào giữa các vị trí này.
Cần có một cách để thêm thẻ vào tất cả các trang cũng như từng trang riêng lẻ.
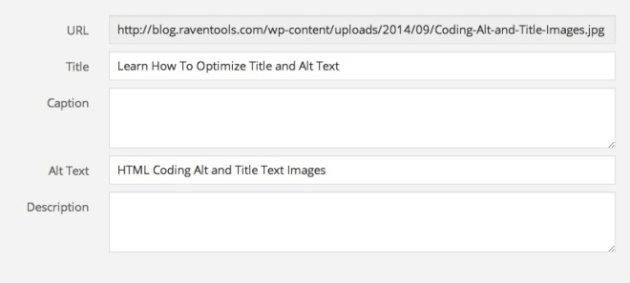
14. Upload hình ảnh
Khi hình ảnh được upload thông qua CMS, tên tệp có thể được chỉnh sửa thay vì được viết lại thành chuỗi ngẫu nhiên bởi CMS.

Tiêu đề hình ảnh và thẻ alt có thể chỉnh sửa được (chúng thường có sẵn trong hầu hết các hệ thống quản lý nội dung).
15. Tốc độ tải trang
Để tối ưu hóa thời gian tải trang, bạn nên sử dụng các kỹ thuật cắt thời gian tải back-end khác nhau, tham khảo tại đây: https://gtmetrix.com/recommendations.html.
Lưu ý: Các trang không nên mất nhiều hơn 3s để load.
16. Cấu hình trang 404
Khi một URL ngẫu nhiên được truy cập, máy chủ sẽ trả về phản hồi 404 – không phải là phản hồi 302, 200 hoặc bất kỳ URL nào khác.
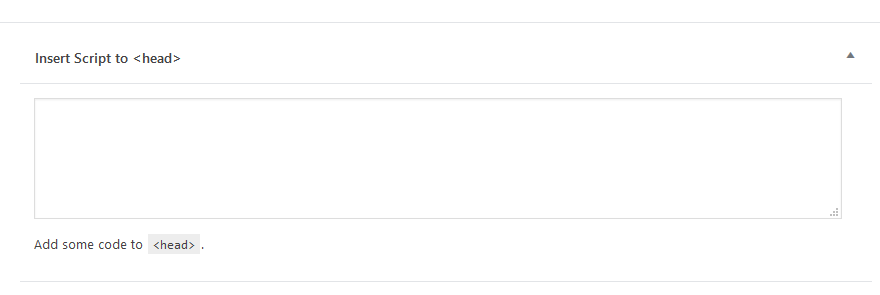
17. Khả năng chèn script trên thẻ <head>
Hiện tại, dữ liệu cấu trúc Schema càng lúc càng quan trọng trong việc giúp công cụ tìm kiếm hiểu được nội dung của website.
Nếu bạn có khả năng chèn các thẻ script (như hình bên dưới ở WordPress), nó sẽ giúp ích rất nhiều trong việc bạn chèn Schema vào bài viết và tối ưu SEO cho website.

18. Khả năng 301/302 redirect
Khi bạn mong muốn chuyển hướng (redirect) trang bất kì về một trang nào khác, bạn sẽ có thể dễ dàng triển khai mà không cần nhờ tới coder của website bạn thông qua chức năng này.
d) Một số tiêu chuẩn SEO khác
19. Các nút Social Share
Mỗi website nên có các nút Social Share để chia sẻ nội dung tới các mạng xã hội, giúp góp phần gia tăng lưu lượng truy cập vào trang web.

Bên cạnh đó, đây là một cách để tương tác, tiếp cận với những khách hàng tiềm năng mà không tốn nhiều chi phí quảng bá.
20. Tên miền & Hosting chất lượng
Nếu website của bạn theo định hướng kinh doanh thì tên miền, hosting của website rất quan trọng, nó như gương mặt đại diện cho chính doanh nghiệp của bạn.

Chính vì vậy, đầu tư vào tên miền và hosting chất lượng sẽ mang lại số lượng người dùng khổng lồ, đồng thời nó còn giúp người dùng cảm thấy yên tâm, tin tưởng hơn vào công ty.
>> Xem ngay: 10dịch vụ hosting WordPressuy tín nhất hiện nay (nhanh, ổn định)
21. Giao diện website tương thích với nhiều loại thiết bị
Ngày nay, người dùng có thể truy cập vào website qua nhiều hình thức, nhiều thiết bị như: PC, smartphone, tablet…
Mỗi một thiết bị đều có giao diện hay kích thước màn hình khác nhau.

Vì thế nên bạn nên thiết kế website responsive cho từng loại thiết bị.
Đừng nghĩ rằng việc này quá rắc rối vì đôi khi thiết kế độc đáo của trang web lại là thứ khiến khách hàng nhớ về sản phẩm của bạn.
22. Cài plugin/ công cụ check tối ưu SEO trên web (Dành cho WordPress)
Một ưu điểm của các website thiết kế chuẩn SEO trên nền tảng WordPress so với các web code thủ công đó chính là có thể cài thêm các plugin tối ưu SEO.
Trong trường hợp bạn sử dụng WordPress, Yoast SEO chính là một trong những plugin mà bạn nhất định phải cài cho website của mình.
Yoast SEO mang lại rất nhiều lợi ích cho trang web khi giúp công việc quản lý và đo lường những chỉ số web dễ dàng hơn.

Một số ưu điểm mà Yoast SEO mang lại:
- Tạo XML Sitemap, Google Webmaster, Google Analytics đơn giản, nhanh chóng mà không cần vào code web.
- Dễ dàng chuyển hướng bài viết, chuyển hướng website mới – cũ.
- Tự động điều chỉnh link gọn gàng và đúng hướng (permalinks).
- Giúp bạn ẩn bài hoặc trang khỏi hiện thị lên các công cụ tìm kiếm.
Dưới đây là một số các plugin cần có cho website WordPress:
- WP Rocket: Plugin tối ưu tốc độ tải trang.
- ShortPixel: Tối ưu dung lượng hình ảnh WordPress.
- Yoast SEO: Tối ưu SEO.
- 301 Redirect: Tạo dựng các redirect cho website.
- iThemes Security: Plugin bảo mật website.
Kết luận
Thiết kế web chuẩn SEO là một công việc dù không mới nhưng cần phải được cập nhật tiêu chuẩn thường xuyên nhằm mục đích thuận tiện cho việc tối ưu SEO về sau.
Trong bài viết này không chỉ đề cập khái niệm thiết kế web chuẩn SEO là gì mà còn gửi đến bạn những tiêu chuẩn cần có của một website chuẩn SEO.
Hy vọng rằng bạn sẽ có được nhiều kiến thức bổ ích từ bài viết.
Chúc bạn thành công!

Nội dung bài viết được chia sẻ bởi Vincent Đỗ từ GTV SEO.
Đỗ Anh Việt (Vincent Do): Founder GTV SEO – một trong những Agency đi đầu trong lĩnh vực SEO tại Việt Nam.
Kỹ năng SEO từ khóa liên quan khác
- 40+ khóa học MMO & Digital Marketing “chất” năm 2021 tại KTcity (Nên đăng ký)
- Hướng dẫn cài đặt Google Analytics cho WordPress chi tiết A-Z (2021)
- SEO hình ảnh 2021: 20 kỹ thuật tối ưu hình ảnh chuẩn SEO
- 19 cách tăng view Youtube chất lượng, miễn phí hiệu quả nhanh nhất (2021)
- FAQ Schema là gì? Hướng dẫn tạo FAQ Schema cho website (2021)
- Google Tag Manager là gì? 10 ưu điểm tuyệt vời khi dùng Tag Manager
- Yandex Metrica: Hướng dẫn cài đặt và sử dụng chi tiết từ A-Z
- (Kinh nghiệm) 10 cách học SEO hiệu quả cho người mới bắt đầu (A-Z)
- 8 cách nghiên cứu từ khóa Youtube tốt nhất để SEO video #1 (2020)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- Hướng dẫn cài đặt & sử dụng Google Search Console mới nhất (2020)
- Hướng dẫn cách report DCMA tới Google nhanh nhất [2020]
- Top 50 công cụ SEO miễn phí tốt nhất & quan trọng nhất (2020)
- SEO Offpage có thật sự còn quan trọng trong năm 2019?
- Top công cụ Content Marketing hỗ trợ viết Blog tốt nhất | Tìm ý tưởng cho bài viết blog ?
- 7 cách thu hút người xem đến website của bạn
- SEO là gì? Hướng dẫn cơ bản về SEO mới nhất