Hotjar là gì? Hướng dẫn cài đặt & sử dụng Hotjar chi tiết (A-Z)
Chào bạn, nếu bạn đang quản trị website, vận hành chiến dịch Marketing trên nền tảng website (thương mại điện tử, SEO, kiếm tiền online…).
Bạn không thể bỏ qua khâu đo lường, phân tích, đánh giá hành vi người dùng (user/ visitor) trên website của mình.
Bạn muốn biết khách truy cập vào website đã làm gì?
Họ đã xem trang nào? Họ đã click vào đâu trên website nhiều nhất?

Việc theo dõi (Tracking) và nghiên cứu hành vi (Behavior) người dùng cực kỳ quan trọng đối với 1 Marketer/ 1 nhà quản lý doanh nghiệp hay 1 UX designer.
Đặc biệt trong mảng CRO (Conversion Rate Optimization – Tối ưu tỷ lệ chuyển đổi), vì nó quyết định việc đem lại doanh thu lớn hay không tới từ website.
Dựa theo dữ liệu được phân tích đó, bạn có thể đưa ra các chiến lược tối ưu website giúp tăng tỷ lệ chuyển đổi hay tăng chỉ số nào đó mà bạn mong muốn.
Ngay bây giờ, mình sẽ giới thiệu tới bạn 1 công cụ nghiên cứu và theo dõi hành vi khách truy cập cực kỳ nổi tiếng – Hotjar.
Hotjar là gì? Có những ưu điểm gì khi dùng Hotjar trong SEO/ Digital Marketing?
Ok! Chúng ta cùng tìm hiểu nhé!
Nội dung bài viết
1. Hotjar là gì?
Hotjar là một công cụ online giúp phân tích hành vi bản đồ nhiệt và thu thập phản hồi của người dùng trên website cực kỳ mạnh mẽ và hữu ích với hơn 350.000 người dùng.

Hotjar gồm 2 module công cụ lớn:
- Phân tích – Analytics: Đo lường và quan sát hành vi của người dùng trên website. Bao gồm các tính năng: Bản đồ nhiệt heatmaps, Screen Recordings, Funnels, Forms.
- Phản hồi – Feedback: Thu thập các phản hồi từ người dùng. Bao gồm các tính năng: Incomming, Polls, Surveys, Recruiters.
=> Bạn có thể xem full các tính năng của Hotjar tại đây.
Hotjar giúp chúng ta có cái nhìn tổng thể về hành vi của người dùng, cách người dùng đang sử dụng website như thế nào?
Tất cả những gì về hành vi của người dùng, bạn đều có thể nắm bắt và dự đoán được thông qua Hotjar:
- Người dùng đã làm gì trên website?
- Họ quan tâm gì trên website?
- Họ mong muốn điều gì sẽ xảy ra trên website?
***Chỉ cần với tài khoản Hotjar miễn phí, bạn cũng có thể sử dụng khá nhiều tính năng hữu ích. Nếu cần thêm tính năng mạnh mẽ hơn, bạn có thể nâng cấp đăng ký bản trả phí của Hotjar.
>> Xem thêm: Hướng dẫn cài đặt Google Analytics cho website chi tiết
2. Lợi ích của sử dụng Hotjar là gì?
Việc đo lường, phân tích, testing hành vi và phản hồi từ khách truy cập nhằm liên tục cải thiện chất lượng và thiết kế trên trang web là một phần việc rất quan trọng trong chiến lược phát triển của bất kỳ marketer hay doanh nghiệp nào.
Bất kỳ một chiến dịch marketing nào cũng đều phải phân tích hành vi, sở thích insights của khách hàng mục tiêu để triển khai các phương pháp marketing tối ưu nhất.
Đặc biệt là đối với lĩnh vực kinh doanh, bán hàng trên các E-commerce site, chuyển đổi đem tới doanh thu là bài toán sống còn.
Với Hotjar, bạn sẽ có được cái nhìn tổng thể về cách mà người dùng trải nghiệm website, biết được tất cả những gì họ đã làm gì trên website:
- Hotjar cung cấp cho bạn bản đồ nhiệt với các điểm dữ liệu rõ ràng, trực quan về: click chuột, cuộn chuột, di chuyển chuột, các vị trí mà người dùng đạt tới trên trang.
- Hotjar cung cấp cho bạn dữ liệu thực về hành vi người dùng đã thao tác những gì trên trang, thời gian họ xem trang, số lượng trang và ngày giờ qua công cụ Recording màn hình.
- Công cụ phễu Funnels giúp bạn biết được danh sách thứ tự các trang mà người dùng truy cập, tỷ lệ thoát trang Bounce Rate,…
- Phân tích tỷ lệ hoàn thành form được cài đặt trên trang web của người dùng .
- Biết được người dùng mong muốn gì, đánh giá ra sao về chất lượng trang. Ví dụ: họ yêu thích chuyên mục nào, xem gì nhiều nhất, cảm thấy phàn nàn về tốc độ load trang hay không?…
- Thực hiện các chiến dịch A/B Testing nhằm so sánh, đo lường dữ liệu.
Dựa trên những dữ liệu phân tích chi tiết mà Hotjar cung cấp, bạn có thể:
- Đưa ra các giải pháp cải thiện hiệu suất / tỷ lệ chuyển đổi thông qua cải thiện trải nghiệm UI/UX, nâng cao trải nghiệm người dùng.
- Cập nhật, thay đổi các nội dung của site như thêm bớt nội dung, chèn các khối cần thiết, chèn các nút kêu gọi hành động CTA, bổ sung các nội dung dựa trên thu thập phản hồi ý kiến của khách theo hướng giảm tỷ lệ thoát trang, giữ chân người dùng ở lại web lâu hơn, giúp họ dễ dàng tìm được đúng thông tin họ cần.
- Tối ưu hóa website tốt cho hành vi người dùng giúp nâng cao chất lượng SEO tổng thể của website, giúp Google đánh giá website cao hơn
- Hiểu rõ khách hàng giúp cho khả năng phân phối sản phẩm, dịch vụ tới khách hàng tốt hơn, giúp cho doanh nghiệp tăng doanh thu.
3. Hướng dẫn cài đặt Hotjar trên website
Quá trình cài đặt Hotjar đơn giản theo 2 bước sau:
3.1. Đăng ký tài khoản Hotjar
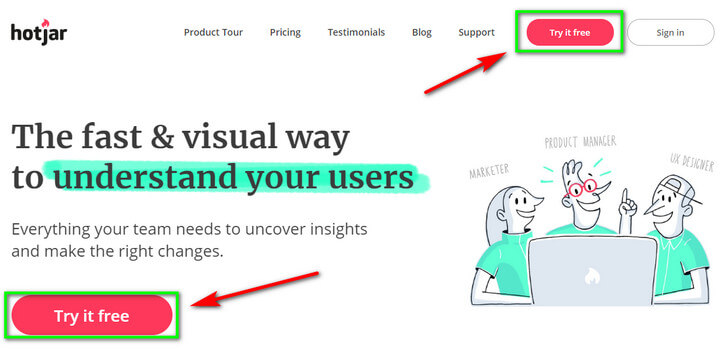
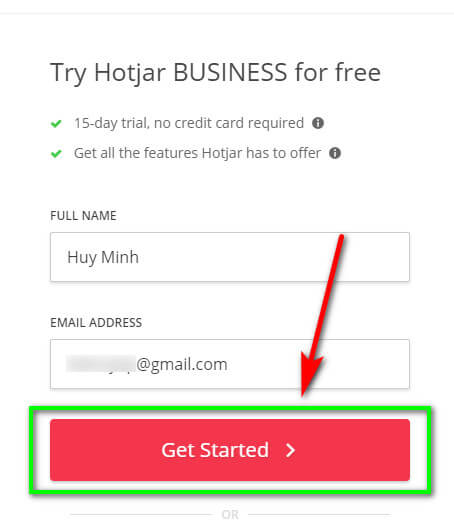
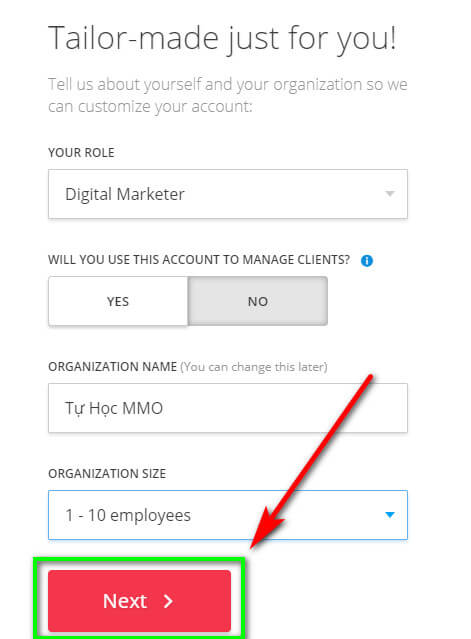
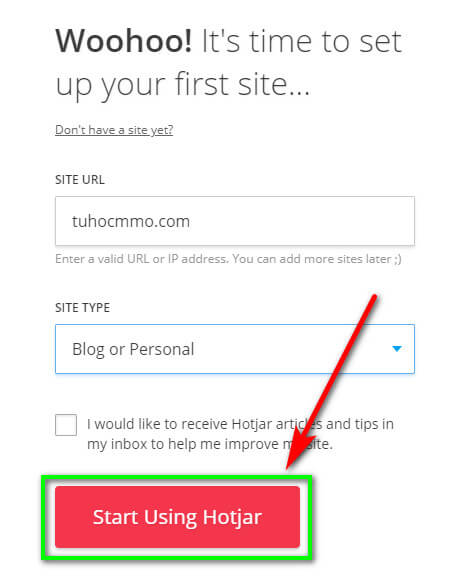
Bạn truy cập https://www.hotjar.com/ và đăng ký 1 tài khoản Hotjar miễn phí với 15 ngày dùng thử mà không cần add thông tin thẻ.
Tham khảo các bước đăng ký của mình dưới đây:




3.2. Gắn mã tracking code Hotjar vào website
![]()
Bạn có thể thực hiện 1 trong 2 cách sau:
Cách 1. Chèn code vào trong thẻ <head>….</head>
Bạn copy mã và paste vào vị trí trước thẻ đóng </head> trong file <header.php> (đối với mã nguồn WordPress)
![]()
Nếu khó quá, bạn có thể cài đặt plugin Hotjar.
Cách 2: Dùng Google Tag Manager nếu website cài GTM
Mình hay dùng cách này vì nó khá tiện lợi.
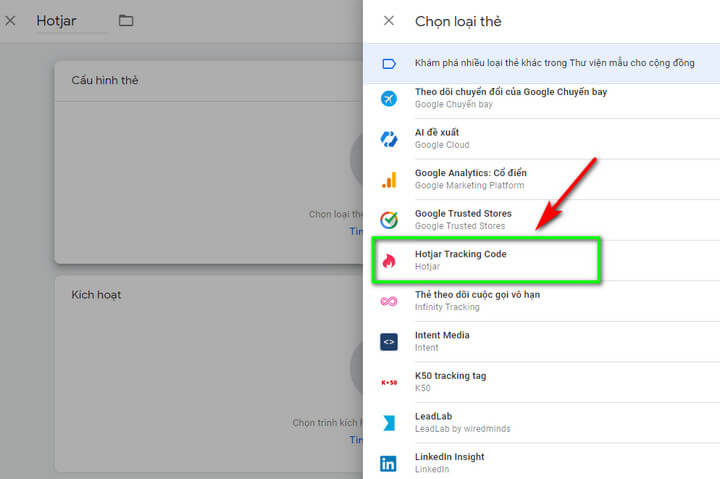
Bạn copy mã site ID. Sau đó, trong Google Tag Manager bạn tạo 1 tag mới.
=> chọn Hotjar Tracking Code

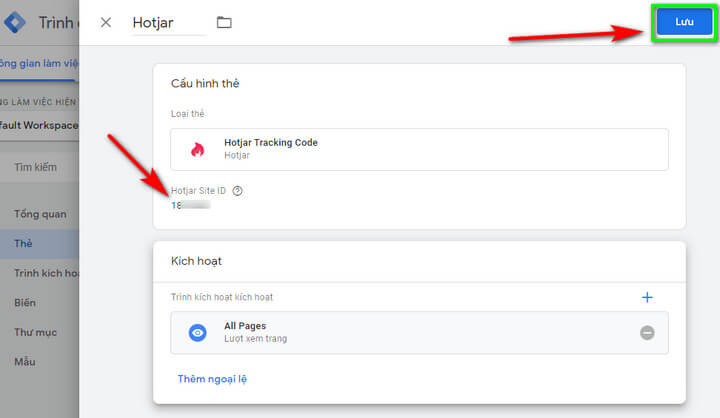
Điền mã site ID vào và chọn điều kiện kích hoạt trigger trên tất cả các trang All Pages.

Nhấn Lưu thẻ và Xuất bản là xong.
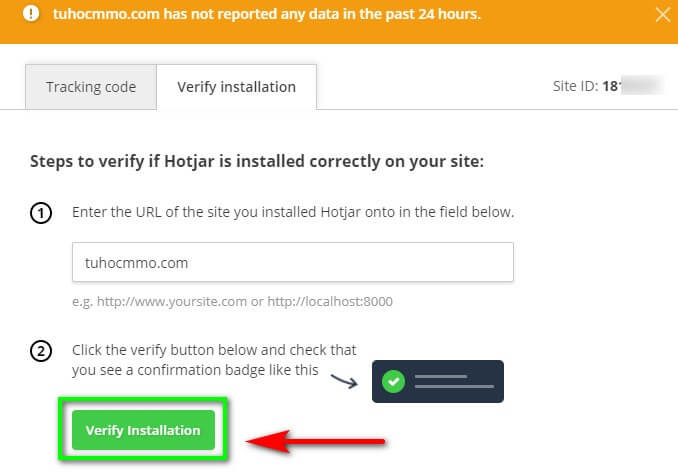
Sau khi đã cài code tracking, bạn nhấn Verify Installation

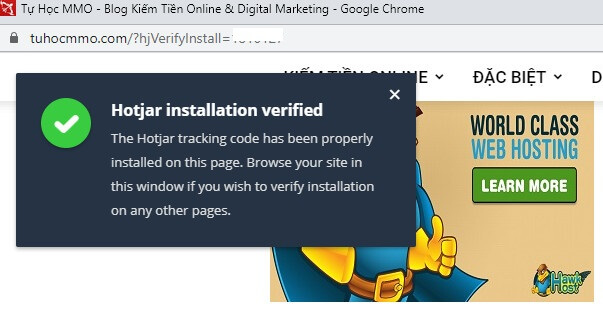
Hiện ra như dưới là bạn đã cài đặt thành công Hotjar trên website.

4. Hướng dẫn sử dụng Hotjar chi tiết
Như trên mình đã nói, Hotjar bao gồm 2 module công cụ chính là Analytics và Feedback.
Sau khi đã cài đặt thành công, bạn đăng nhập vào Hotjar.
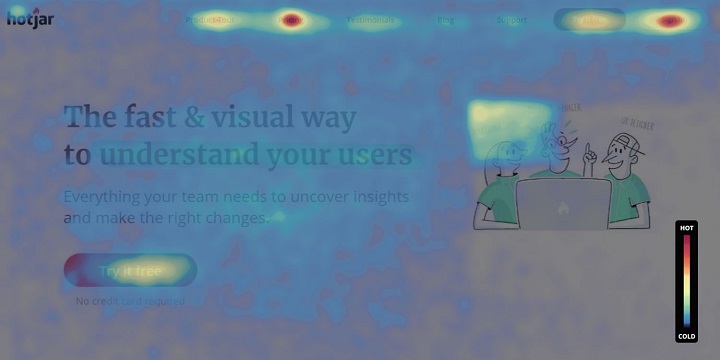
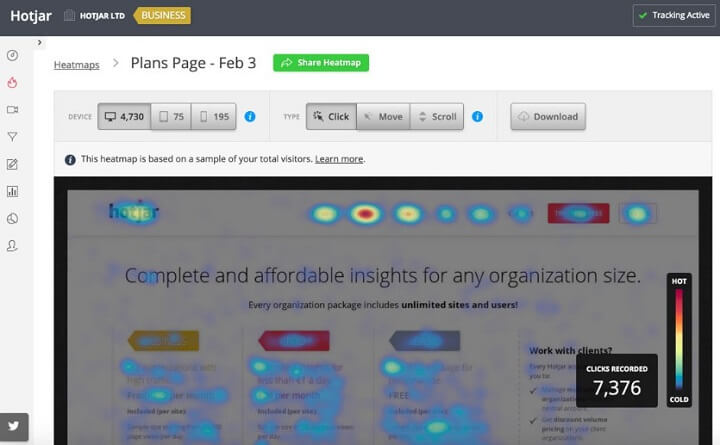
4.1. Heatmap – Bản đồ nhiệt
Heatmap – bản đồ nhiệt hay biểu đồ nhiệt, là 1 thuật ngữ rất quan trọng trong Online Marketing, đặc biệt là với các UX designer.

Nó cho biết các dữ liệu về hành vi người dùng trên website/ landing page được thể hiện dưới dạng màu sắc của nhiệt độ.
Các vùng được người dùng quan tâm theo mức độ giảm dần của nhiệt độ sẽ có màu sắc từ đỏ – cam – vàng- xanh lá – xanh da trời.
Thông thường sẽ tập trung 2 dữ liệu sau:
- Vùng được mắt người dùng tập trung nhìn vào nhiều nhất.
- Vùng được người dùng click nhiều nhất (hoặc tap trên mobile/ tablets).
Tác dụng của Heatmap sẽ giúp marketer biết được phần nào được người dùng chú ý, ít được chú ý.
Dựa theo đó, marketer có chiến lược:
- Thay thế hay lược bỏ nội dung ở những phần ít được người dùng chú ý
- Đặt các khối quan trọng như quảng cáo, khuyến mãi,…
- Chèn thêm các nút kêu gọi CTA mua hàng, hành động, links… vào những vị trí tối ưu, khu vực được người dùng quan tâm nhiều.
Từ đó sẽ giúp tăng tỷ lệ click chuột, tăng tỷ lệ chuyển đổi, tỷ lệ mua hàng, tăng doanh thu trên website.
Heatmap của Hotjar gồm 3 dạng được thu thập trên desktop/ laptop/ tablet/ mobile:
- Click Map – nhấp chuột
- Move Map – di chuyển chuột
- Scroll Map – cuộn chuột
Dưới đây là cách tạo heatmap cho website.
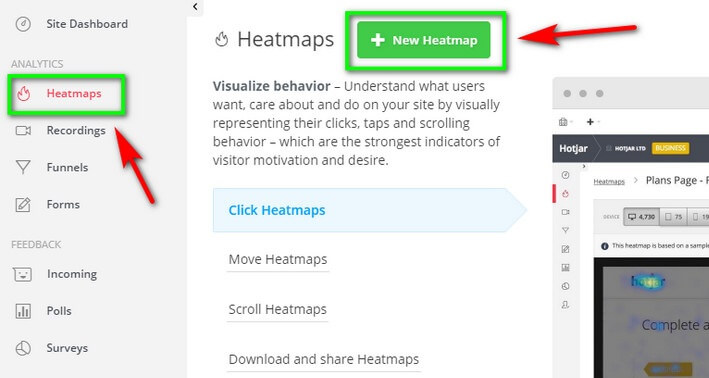
Trong dashboard của Hotjar, bạn chọn Heatmaps => New Heatmap

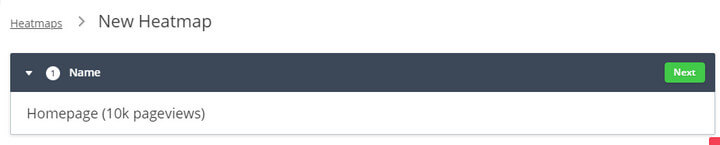
Đặt tên cho heatmap
Bạn nên đặt tên trang cần tạo heatmap và số lượng pageviews cần đủ để tạo ra heatmap. Mình ví dụ thu thập heatmap cho trang chủ với 10k pageviews.

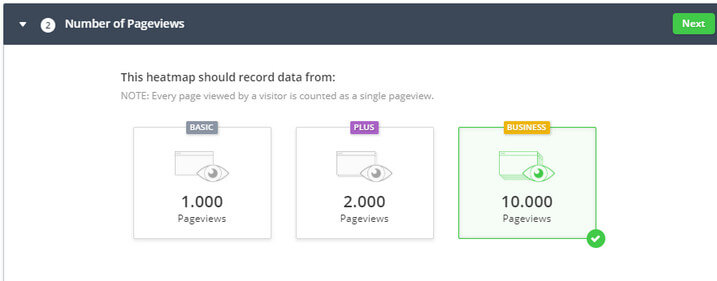
Chọn số lượng pageviews để tạo ra heatmap.
Có 3 lựa chọn pageviews: 1.000, 2.000, 10.000.
Nếu trang của bạn có nhiều traffic tới thì có thể chọn 10.000 pageviews để đủ dữ liệu tạo heatmap chính xác.
Còn nếu không, như blog mình thì trang chủ chỉ cần 1.000 pageviews là đủ. (vì traffic tới homepage ít).

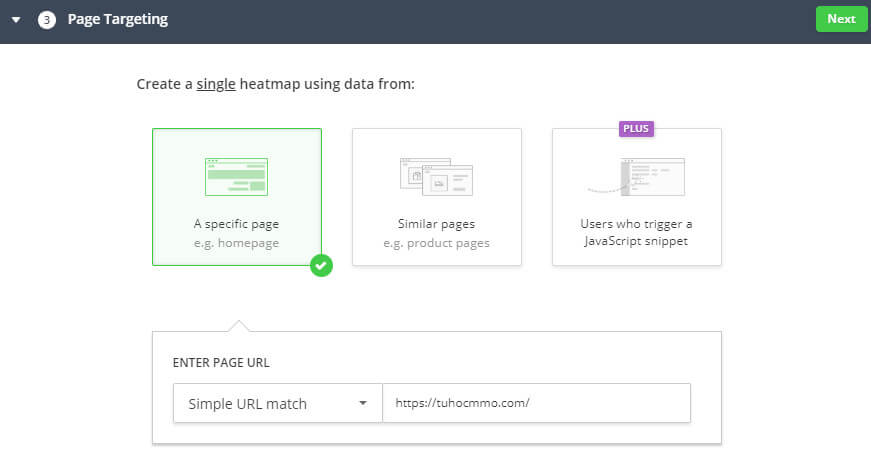
Chọn trang mục tiêu cần tạo heatmap Page Targeting
Hotjar có 3 loại target để tạo heatmap:
- A specific page: 1 trang duy nhất.
- Similar pages: Các trang có thành phần giống nhau.
- Trigger a JavaScript snippet: Tạo heatmap khi kích hoạt một đoạn JavaScript.

Mình chỉ muốn track heatmap của trang chủ:
=> chọn A specific page
=> chọn Simple URL match
=> nhập URL của trang chủ: https://kienvinh.com
Chú ý: Nếu trang của bạn có cài đặt pop-up, bạn không muốn đo heatmap của pop-up đó thì hãy loại trừ pop-up đó ra khỏi heatmap bằng cách bấm vào Advanced Options và nhập CSS element của pop-up vào phần EXCLUDE ELEMENTS FROM HEATMAP.
Xong hết, bạn nhấn Create Heatmap.

Hotjar sẽ bắt đầu quá trình thu thập dữ liệu để tạo heatmap.
Trong phần báo cáo heatmap có 3 phần chính:
- Device: Heatmap tạo ra với pageview của loại thiết bị desktop/ laptop, mobile hoặc là tablet.
- Loại heatmap: 4 loại heatmap gồm Click, Move, Scroll và Tap (trên mobile/ tablet)
Các dữ liệu heatmap tạo ra bạn có thể lưu về máy tính => chọn Download dạng ảnh hoặc file CSV.
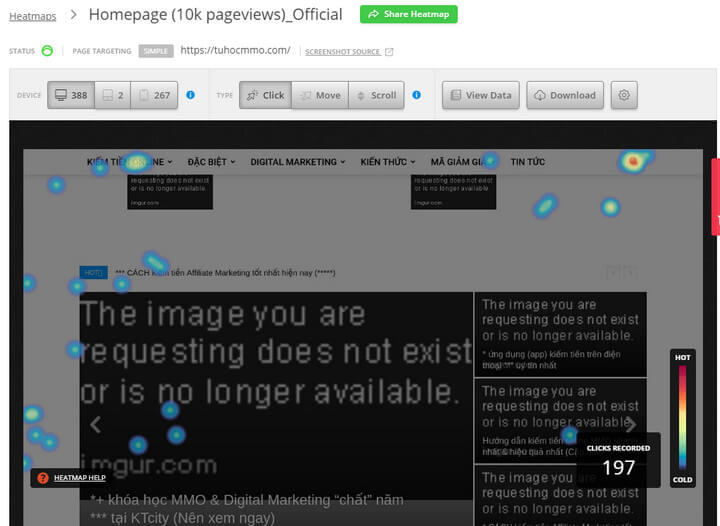
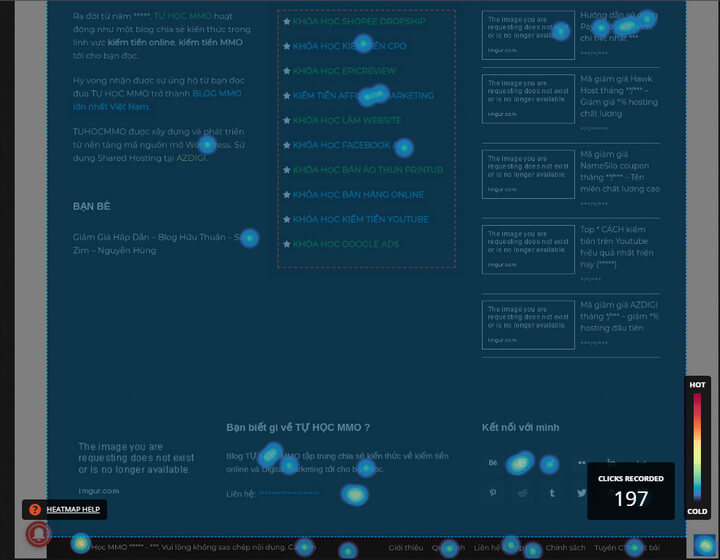
Ví dụ: Báo cáo heatmap Click – Desktop/Laptop của trang chủ blog mình phần đầu trang và footer (sorry vì mình chặn ảnh)


Phần Move Map trên Desktop:

Mình chuyển sang heatmap Scroll – Mobile:

Màu sắc sẽ giảm dần từ đỏ -> cam -> vàng theo thứ tự tần suất người dùng cuộn chuột tới vị trí đó.
Ở đây có khái niệm Average fold: Đường phân chia trang mà user có thể nhìn thấy ngay lập tức, không cần phải scroll chuột xuống.
Dựa trên heatmap cho trang chủ Tự Học MMO, mình biết rằng. Trên desktop, người dùng click nhiều nhất vào:
- Thanh menu: Danh mục Kiếm Tiền Online, nút tìm kiếm, Danh mục Mã giảm giá.
- Footer: Nút Back to top, Liên hệ & Hợp tác, các khóa học MMO.
Phần Slider đầu trang mình kỳ vọng nhưng thực tế người dùng không click mấy.
=> Dựa theo việc phân tích heatmap, bạn có thể tối ưu lại các phần nội dung quan trọng nhất dựa theo hành vi của người dùng.
Cố gắng ưu tiên đưa các nội dung quan trọng lên trên Average Fold vì người dùng không cần scroll chuột mà họ vẫn thấy nội dung đó.
>> Bạn có thể xem thêm các phân tích Case Study Heatmap
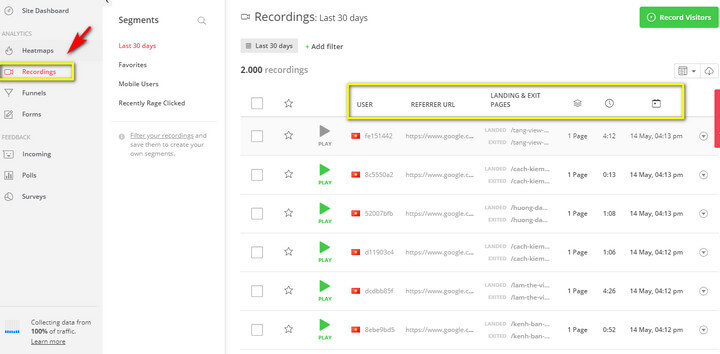
4.2. Recording – Quay phim
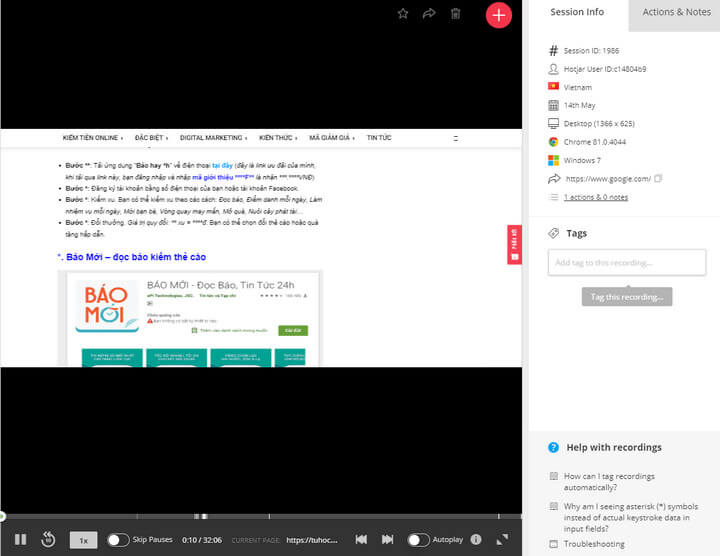
Đây là một tính năng mà mình khá thích, bạn có thể khám phá được những thao tác thực tế của người dùng khi truy cập website.
Tính năng Recording sẽ quay lại phiên truy cập của người dùng tới trang đích, trang mà họ thoát phiên, thời lượng truy cập, ngày giờ truy cập, trình duyệt.
Từ các hành vi như di chuyển chuột, nhấp chuột, cuộn trang trên desktop và mobile.

Nhờ việc tìm hiểu được user đã tương tác với website như nào, từ đó mà bạn có thể sửa lỗi, tối ưu UX, cải thiện CR.
Ví dụ dưới đây là bản Recording của blog mình:


4.3. Thăm dò – Polls
Poll – thăm dò là tính năng rất thú vị dùng để thu thập phản hồi, ý kiến của user trên website.
Bạn có thể đặt không giới hạn số lượng câu hỏi tới người dùng, mỗi câu hỏi sẽ có 1 list phương án trả lời hoặc để người dùng tự điền câu trả lời.
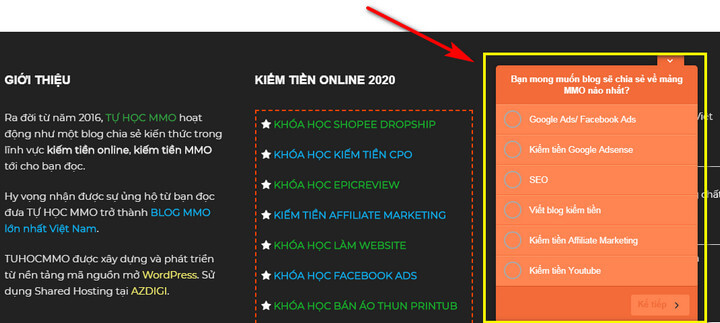
Ví dụ: Mình muốn biết ý kiến của các bạn khi vào blog mình muốn nhận được kiến thức MMO gì?
Mình sẽ tạo 1 Poll như dạng dưới:
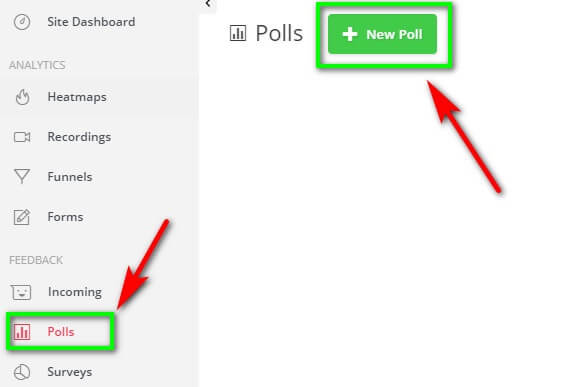
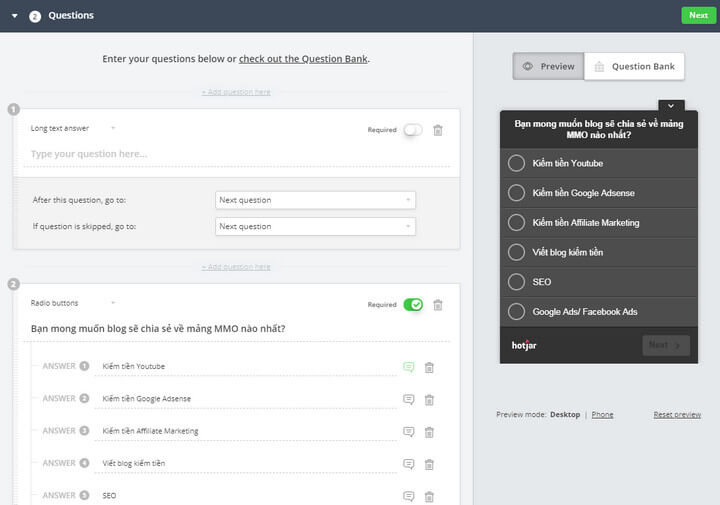
Các bước tạo Poll như sau:

Bạn đặt tên cho Poll.
Sau đó chọn dạng câu hỏi. Có rất nhiều tùy chọn:
- Long/ Short text answer: Bạn điền câu hỏi và để người dùng tự viết câu trả lời.
- Radio Buttons: Bạn điền câu hỏi và các phương án trả lời để người dùng tùy chọn.
- Checkboxes: Bạn điền câu hỏi và người dùng có thể có nhiều lựa chọn.
- Email: Thu thập email của người dùng.
- Net Promoter Score: Chấm điểm.
Chọn cái nào thì bạn bật Required lên nhé. Cái nào không dùng thì xóa nó đi.
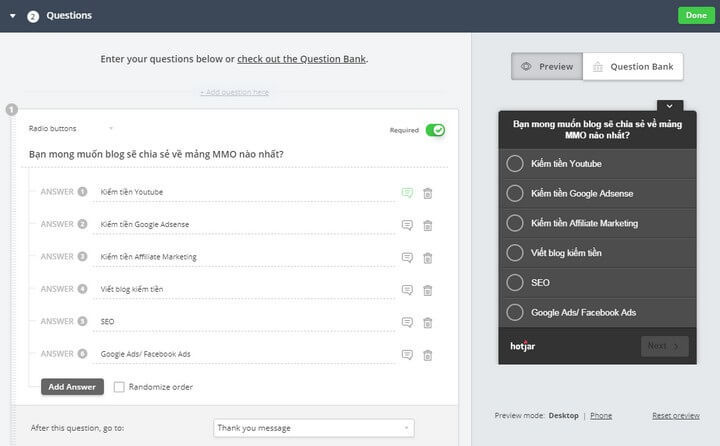
Ở đây mình chọn dạng Radio Buttons và điền nội dung câu hỏi cũng như các phương án trả lời xoay quanh 1 số mảng MMO.


Nhớ tích Randomize order để sắp xếp thứ tự câu trả lời ngẫu nhiên để có kết quả khách quan nhất.
Lưu ý: Bạn có thể chọn nhiều câu hỏi nối tiếp hoặc sau khi người dùng điền câu trả lời sẽ chuyển tới trang Thank you/ Cảm ơn.

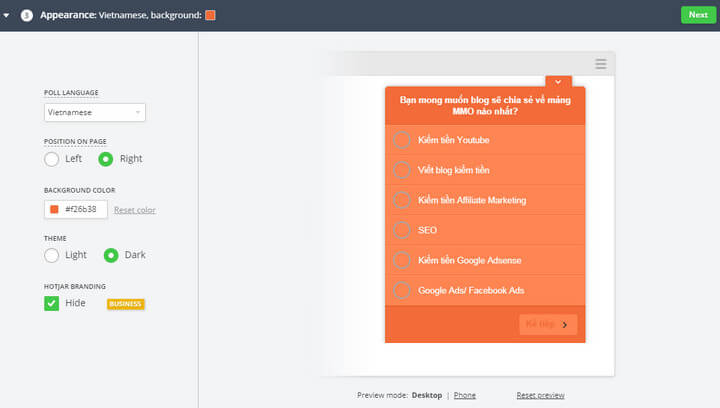
Apperance: bạn có thể tùy chỉnh hiển thị Poll: màu sắc background, ngôn ngữ, vị trí,…

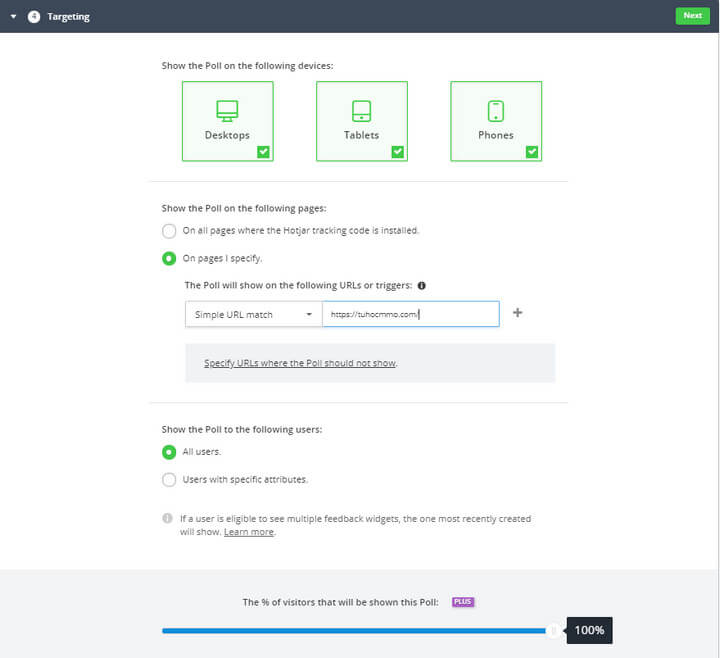
Targeting: bạn muốn Poll sẽ xuất hiện trên thiết bị nào và trang nào của website.
Mình muốn thăm dò sẽ hiển thị trên tất cả thiết bị và chỉ hiển thị Poll trên trang chủ.

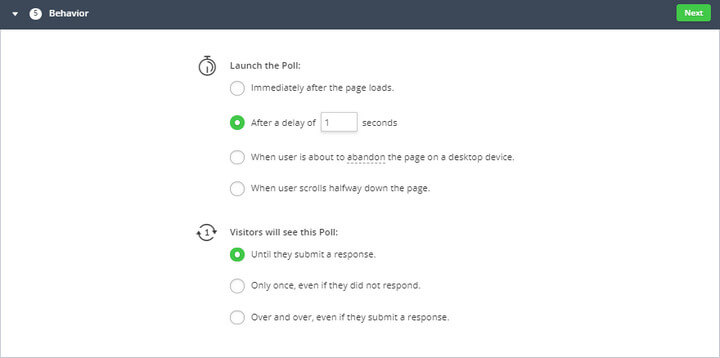
Hành vi xuất hiện Poll:

Poll được kích hoạt khi:
- Immediately after the page loads: Ngay sau khi trang được load.
- After a delay of X seconds: Sau X giây.
- When user is about to abandon the page on a desktop device: Khi người dùng chuẩn bị thoát trang.
- When user scrolls halfway down the page: Khi người dùng cuộn xuống 1/2 trang.
Người dùng sẽ nhìn thấy Poll khi:
- Until they submit a response: Tới khi họ hoàn thành thăm dò.
- Only once, even if they did not respond: Một lần duy nhất ngay cả khi họ không hoàn thành Poll.
- Over and over, even if they submit a response: Liên tục, kể cả khi họ đã hoàn thành Poll.
Cuối cùng bạn chọn Active và nhấn Create Poll.

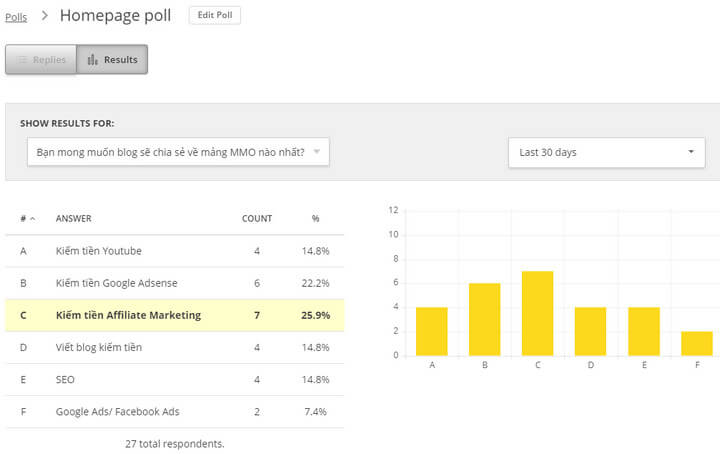
Và đây là kết quả thăm dò giúp mình biết được các bạn muốn mình chia sẻ gì nhất (dĩ nhiên số lượt Poll càng nhiều thì càng khách quan):

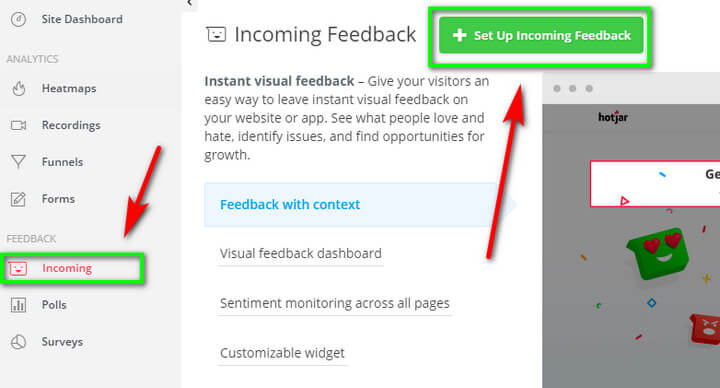
4.4. Incomming Feedback
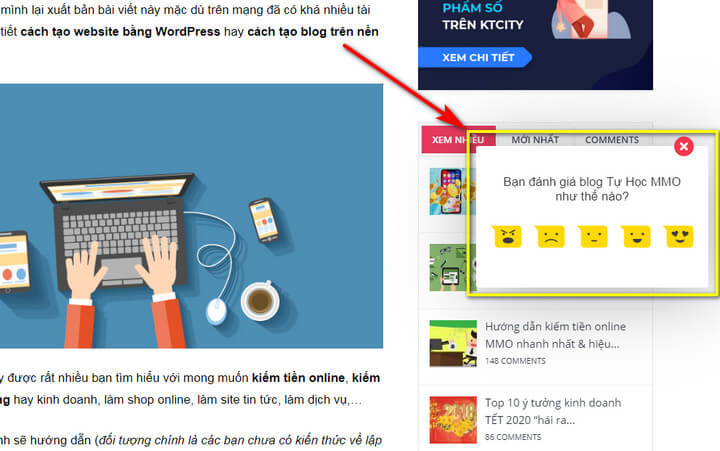
Đây là widget được cài phía bên cạnh trang web, giúp bạn biết được người dùng yêu hay ghét trang của bạn.
Khi bật chức năng Incomming, bên cạnh phải hoặc cạnh trái sẽ có một cái nút Phản Hồi.
Người dùng có thể rating site theo cấp độ đánh giá gồm: Ghét, Không thích, Không có ý kiến, Thích và Rất thích
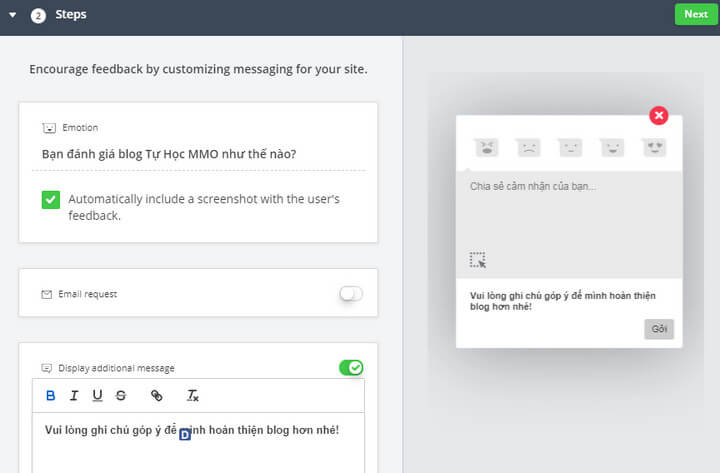
Ngoài ra, sau khi đánh giá, người dùng có thể cho ý kiến tại sao họ lại đánh giá như vậy và có thể chụp màn hình chức năng nào đó trên website mà họ không thích.

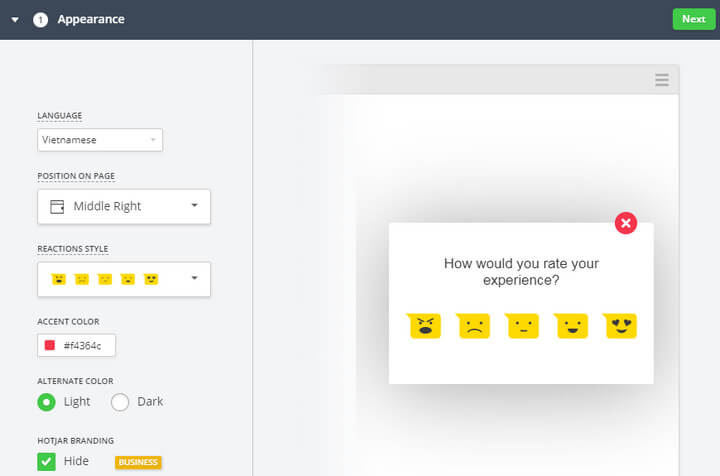
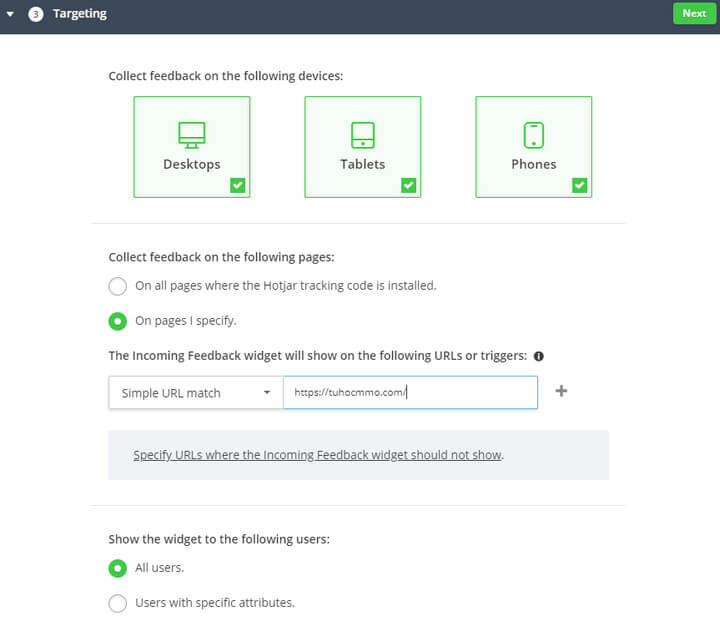
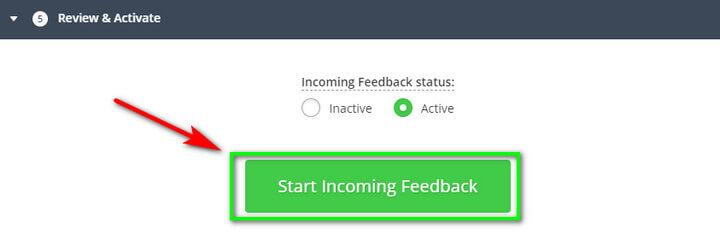
Việc cài đặt Incoming cũng khá đơn giản!





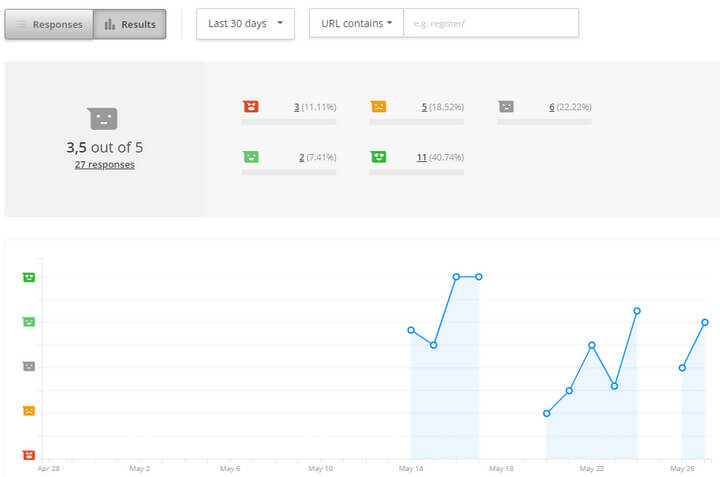
Và đây là kết quả mình thu thập được:

Nhìn chung, tỷ lệ không thích blog mình cũng khá cao.
Thế nên, mình sẽ cố gắng đưa ra phương án để cải thiện trải nghiệm của người dùng trên blog.
5. FAQ – Câu hỏi thường gặp khi dùng Hotjar
5.1. Sử dụng Hotjar có mất phí không?
Chỉ cần với tài khoản Hotjar miễn phí, bạn cũng có thể sử dụng khá nhiều tính năng hữu ích. Nếu cần thêm tính năng mạnh mẽ hơn, bạn có thể nâng cấp đăng ký các phiên bản trả phí của Hotjar.
5.2. Không dùng Hotjar có thể gỡ ra không?
Câu trả lời là CÓ THỂ. Bạn không nhất thiết phải cài đặt Hotjar mãi mãi trên website vì điều này có thể cản trở tốc độ hiệu suất website. Tuy vậy, tùy theo mục đích phân tích hành vi hay chiến dịch marketing, bạn sẽ cài đặt Hotjar tương ứng và sớm nhất để đủ thời gian cho Hotjar thu thập dữ liệu.
5.3. Ngoài Hotjar còn tool nào giúp phân tích hành vi người dùng hiệu quả không?
Ngoài Hotjar, bạn có thể tham khảo sử dụng các công cụ mạnh mẽ khác trong phân tích hành vi người dùng như: Google Analytics, CrazyEgg, Clicktale, Yandex Metrica, Microsoft Clarity,…
Tổng kết
Trên đây là bài giới thiệu cơ bản về công cụ Hotjar cũng như khám phá 1 số tính năng chính của Hotjar trong việc phân tích hành vi và thu thập phản hồi người dùng.
Một điểm nữa mà mình cực kỳ yêu thích Hotjar chính là phần kiến thức mục Blog của họ rất hữu ích, đặc biệt mảng UI/UX, CRO Conversion Rate Optimization.
Hy vọng với những chia sẻ trên, bạn sẽ có được những trải nghiệm tốt nhất khi sử dụng Hotjar.
Ngoài Hotjar, bạn cũng nên sử dụng thêm các công cụ mạnh mẽ khác trong phân tích hành vi người dùng như: Google Analytics, CrazyEgg, Clicktale
Đừng quên theo dõi các bài viết trong chuyên mục Digital Marketing của mình nhé!
Chúc bạn vui vẻ!
//Bài viết bản quyền blog Tự Học MMO. Mọi sao chép nội dung là trái phép.