Child Theme là gì? Hướng dẫn tạo child theme cho WordPress chi tiết nhất
Chào các bạn,
Mình thấy nhiều blogger hay gặp tình trạng chỉnh sửa, thay đổi trực tiếp trên theme và đến khi update theme lại phải chỉnh sửa lại.
Điều này rất mất thời gian cũng như rất bất tiện.
Child theme – một khái niệm mà nhiều bạn blogger khi sử dụng website WordPress thường bỏ qua hoặc khá bỡ ngỡ.
Mục đích của bài viết giúp bạn hiểu rõ child theme là gì ? đồng thời hướng dẫn tạo và sử dụng child theme.
// Bài viết tham khảo các kiến thức từ Internet. Mọi sao chép nội dung là trái phép.
Nội dung bài viết
1. Child theme là gì?
Child theme (theme con) là một theme đôc lập được tạo ra và kế thừa toàn bộ đặc điểm, chức năng của theme mẹ (parent theme).

Một theme sẽ trở thành parent theme khi nó có 1 child theme được tạo ra.
Child theme không khác gì một theme thông thường, có thể chứa file ảnh, JavaScript, CSS, template…
Mục đích sử dụng của child theme: hỗ trợ tùy biến theme mẹmà không cần trực tiếp thay đổi trong theme mẹ.
Điểm khác biệt là child theme làm việc phụ thuộc vào parent theme của nó. Nếu không có parent theme, child theme sẽ không làm việc và không thể active.
Bạn có thể thoải mái điều chỉnh các thông số, chức năng, CSS hoặc JavaScript mà không cần tác động tới code trong theme mẹ.
Bất cứ thay đổi nào bạn tạo ra trong child theme cũng sẽ không bị mất đi khi bạn cập nhật theme mẹ.
>> Xem thêm: 12 cài đặt website WordPress quan trọng nhất
2. Child theme gồm các thành phần nào?
Child theme bắt buộc phải có các thành phần:
- File functions.php: viết thêm các hàm PHP.
- File style.css: viết thêm custom CSS code.
- Thư mục child theme.
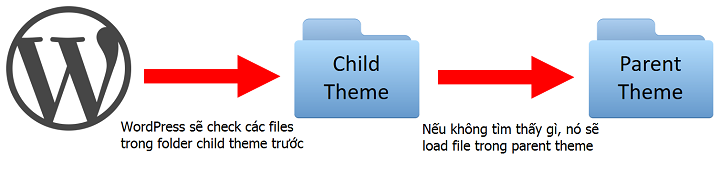
3. Cách hoạt động của child theme là gì?
Child theme làm việc theo cấp độ của file.

Khi một file được thực thi trong quá trình tải theme, WordPress sẽ kiểm tra child theme trước.
Nếu file đó có mặt trong child theme, nội dung của nó sẽ được thực thi.
Nếu không có gì, nó sẽ sử dụng file từ theme mẹ.
Ngoại trừ duy nhất 1 file không hoạt động giống nguyên tắc đó là file functions.php.
Các code bên trong file functions.php của child theme sẽ tiến hành load song song với các code bên trong file functions.php của theme mẹ.
Khi bạn tạo một child theme, nếu bạn copy một file nào đó ở thư mục theme mẹ qua thư mục của child theme thì WordPress sẽ tiến hành thực thi file đó ở thư mục child theme.
Nếu thư mục child theme thiếu file nào thì nó sẽ thực thi file bên thư mục theme mẹ.
Ví dụ: Nếu mình copy file single.php từ thư mục theme mẹ sang child theme và có chỉnh sửa file này trong child theme thì WordPress sẽ thực thi file single.php ở thư mục child theme, các file khác nó vẫn thực thi ở thư mục theme mẹ.
Hiểu đơn giản, khi sử dụng child theme, muốn tùy biến file nào thì bạn chỉ cần copy file đó qua thư mục child theme và chỉnh sửa nó.
4. Tại sao bạn nên sử dụng child theme cho blog/website?
Khi sử dụng theme, chúng ta thường tiến hành chỉnh sửa trực tiếp lên theme như thay đổi CSS, code bên trong.
Điều này rất nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản khác thì tất cả các chỉnh sửa đó sẽ bị mất đi do các file phiên bản khác chép đè lên.
Từ đó sinh ra child theme.
Với child theme, bạn thoải mái chỉnh sửa theme mà không lo mất các tuỳ chỉnh này khi theme được cập nhật.
Tất cả thay đổi, chỉnh sửa sẽ thực hiện trong child theme, khi update phiên bản mới bạn chỉ cần update theme mẹ, còn child theme vẫn giữ nguyên.
Cho nên việc sử dụng child theme có thể nói là bắt buộc chứ không phải việc nên làm.
Tuy nhiên, nếu bạn chỉ chỉnh sửa code CSS nhỏ, như font hoặc color, bạn có thể sửa trực tiếp trong phần custom CSS nếu theme đã hỗ trợ và không cần đến child theme.
>> Xem thêm: Hướng dẫn cài đặt Google Analytics cho website chi tiết (A-Z)
5. Hướng dẫn các bước tạo child theme chi tiết
Việc tạo child theme khá dễ dàng. Có 2 cách giúp bạn tạo child theme:
- Tạo child theme thủ công
- Tạo child theme bằng plugin
Cách 1. Tạo child theme thủ công
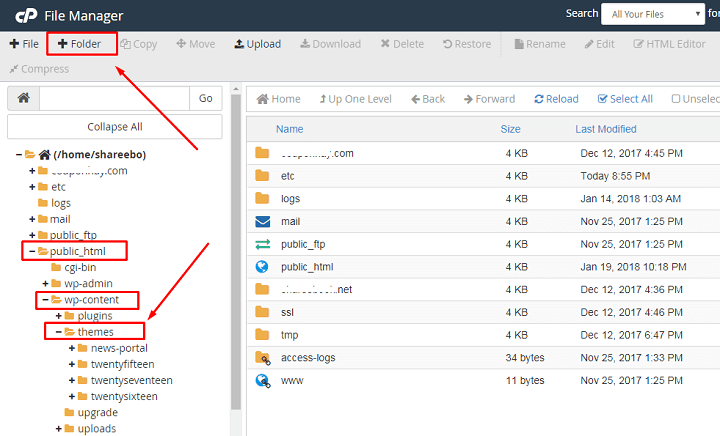
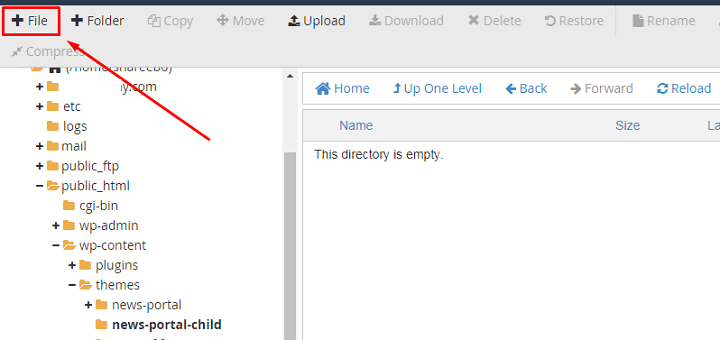
Bạn sử dụng FTP hoặc mở File Manager trong cPanel và tìm đến thư mục:
wp-content/themes
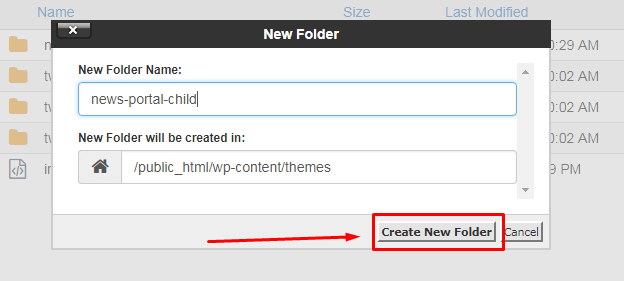
Bạn tạo một thư mục mới ở đây và nên đặt giống tên của theme mẹ với gắn “-child” vào cuối.
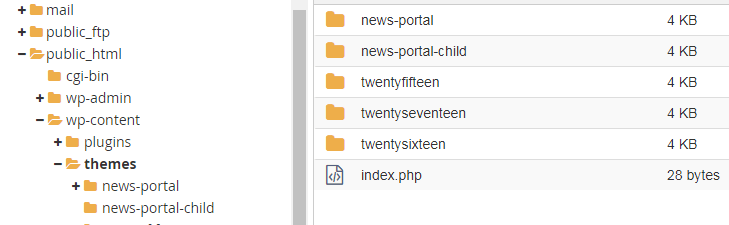
Ví dụ: Mình đang sử dụng theme news-portal, mình sẽ tạo và đặt tên thư mục là news-portal-child

Và đây là kết quả:

Tạo file style.css
Trong thư mục child theme, bạn tạo một file style.css với nội dung tương tự như bên dưới:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://giamgiahapdan.com Template: twentyfifteen Version: 1.0.0 */
Bạn có thể đổi các thông tin thành của bạn.
Lưu ý: Phần Template, bạn cần ghi đúng tên theme mẹ để nó hiểu đâu là mẹ của nó. Nếu thiếu dòng Template thì ngay lập tức giao diện của bạn sẽ không hoạt động được hoặc core của WordPress không nhận dạng được theme mẹ.



File style.css có phân biệt hoa thường nên bạn phải gõ giống 100%.
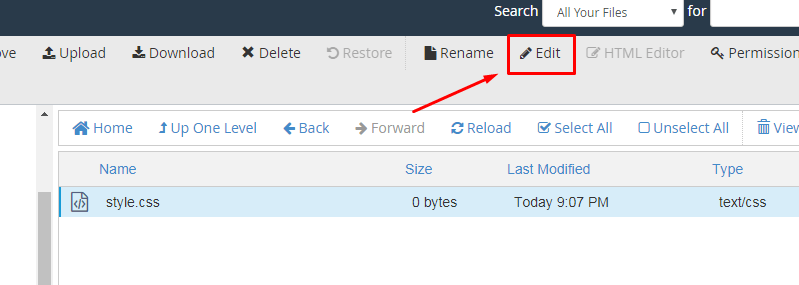
Lưu lại file style.css bạn vừa thay đổi.
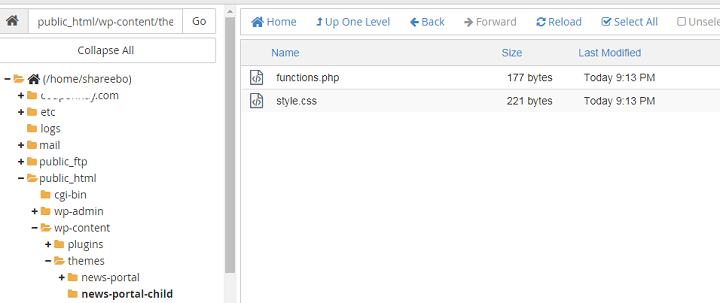
Như vậy bây giờ mình có file style.css ở thư mục theme con như sau:
/* Theme Name: news-portal Child Theme URI: http://shareebook.net Description: news-portal Child Theme Author: Huy Le Author URI: http://shareebook.net Template: news-portal Version: 1.0.0 */ Lưu ý: Trước đây thì phương pháp giúp đồng nhất file .css giữa theme mẹ và child theme theo Thạch Phạm bằng cách chèn thêm đoạn này vào ngay bên dưới:
@import url("../startbox/style.css");Tuy nhiên, phương pháp này sẽ tăng thời gian tải file .css từ theme mẹ, do đó hiện nay không dùng nữa.
Tạo file functions.php
Để child theme hoạt động, tương tự bạn tạo file functions.php.
Sau đó, bạn thêm đoạn code sau vào file này và Save lại.
<?php add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' ); function my_enqueue_assets() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); } ?>Code trên sẽ giúp tải toàn bộ CSS từ theme mẹ.
>> Toàn bộ code trên mình đã lưu vào file này, bạn download về là được => tải tại đây.
Như vậy là trong thư mục child theme đã có 2 files.

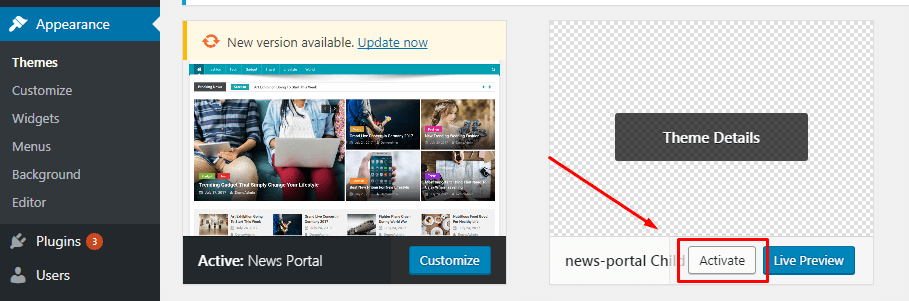
Active child theme
Bây giờ, bạn có thể vào Appearance => Themes để activate theme con.

Cách 2. Tạo child theme bằng plugin
Ngoài cách tạo child theme thủ công như trên, bạn có thể sử dụng một số plugin để tạo child theme:
Cách này thích hợp với các bạn mới làm quen với WordPress hay muốn tiết kiệm thời gian.
Cách thức tạo child theme bằng plugin khá đơn giản nên mình bỏ qua.
Ngoài ra, có khá nhiều theme khi bạn mua đã có sẵn file child theme từ nhà cung cấp, bạn chỉ việc upload lên thư mục host là được.
6. Hướng dẫn chỉnh sửa child theme
Sau khi tạo xong child theme, nếu bạn muốn chỉnh sửa code bạn có thể chỉnh sửa trực tiếp file trong bảng quản trị WordPress:
Appearance => Editor => …
Hoặc bạn có thể mở các file và chỉnh sửa trong File Manager (cPanel) (mình hay dùng cách này)
1. Chỉnh sửa CSS
Khi muốn thay đổi CSS, bạn chỉ cần mở file style.css của child theme và bổ sung code vào bên dưới là được.
2. Chỉnh sửa file PHP
Nếu muốn chỉnh sửa file .php nào của theme mẹ, bạn cần copy nó vào thư mục theme con.
Bạn phải copy nó vào đúng thư mục với đường dẫn file giống cấu trúc đường dẫn trong thư mục theme mẹ.
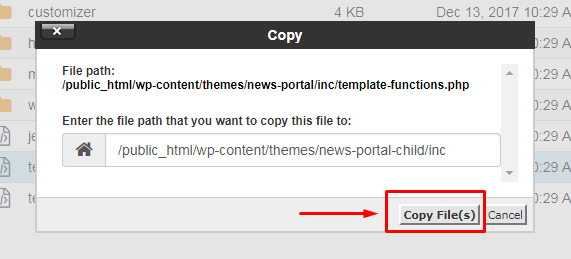
Ví dụ: mình muốn thay đổi file template-functions.php của theme mẹ. File này nằm trong thư mục: themes/news-portal/inc
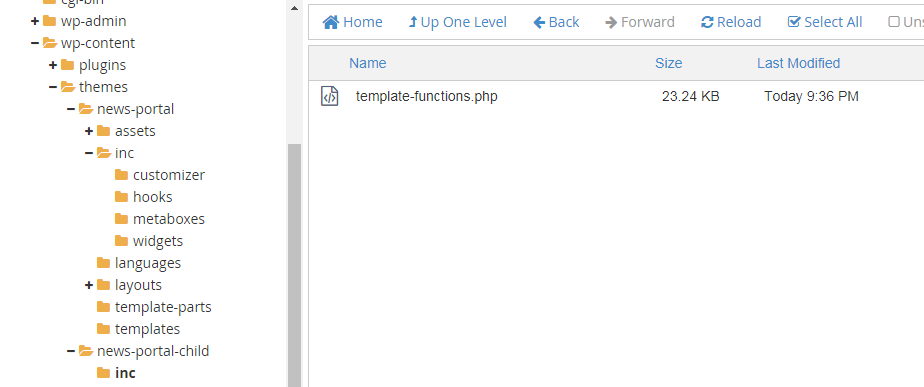
Vì vậy, mình phải tạo thư mục inc tương tự bên child theme và copy file template-functions.php vào đó.
- Đường dẫn của theme mẹ: /public_html/wp-content/themes/news-portal/inc
- Đường dẫn của theme con: /public_html/wp-content/themes/news-portal-child/inc


Như vậy là file đã được copy sang child theme và giờ thì bạn có thể chỉnh sửa file này một cách thoải mái.
7. Các lưu ý khi sử dụng child theme
- Tuyệt đối không được xóa thư mục theme mẹ.
- Muốn tùy biến file .php nào, bạn hãy copy nó từ thư mục theme mẹ sang child theme và chỉnh sửa ở child theme.
- Bạn cần tạo cấu trúc thư mục và file tương tự như ở Parent Theme. Dựa trên cấu trúc đó, khi bạn sử dụng child theme thì các file trong thư mục child theme sẽ được thực thi. Nếu thư mục child theme không có file đó thì file bên parent theme sẽ được thực thi.
Lời kết
Child theme là cách tốt nhất giúp bạn giữ được tùy chỉnh bất kỳ theme nào khi cần cập nhật phiên bản mới của theme.
Việc tạo child theme cũng khá dễ và đơn giản, bạn chỉ cần bám sát bài viết này là sẽ có được những kiến thức cơ bản về sử dụng child theme.
Chúc bạn thành công!
Kiến thức WordPress liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- 20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
- (A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
- Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress