20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
Chào các bạn,
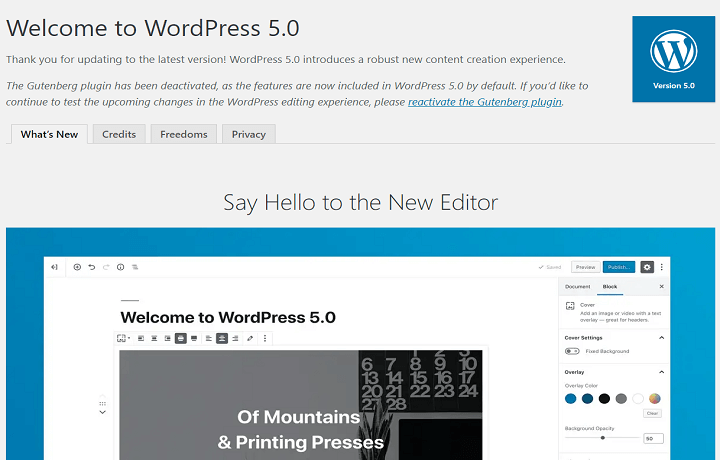
Như vậy là WordPress 5.0 đã chính thức phát hành vào ngày 6/12/2018 với trình soạn thảo mới Gutenberg.
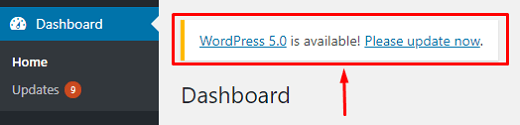
Khi đăng nhập vào trang Dashboard, bạn sẽ thấy thông báo để update phiên bản 5.0.
Nếu bạn chưa sẵn sàng thì có thể tiếp tục dùng WordPress 4.9.8 như cũ.
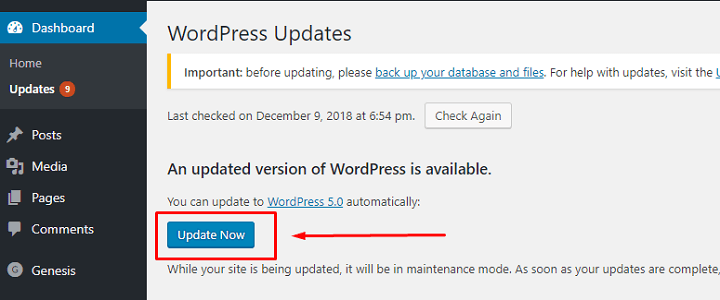
Để update lên 5.0, bạn chỉ cần nhấn update, nhưng nhớ:
- Hãy backup dữ liệu và database website trước khi nâng cấp
- Kiểm tra và cập nhật tất cả plugin lên phiên bản mới nhất
- Nếu có lỗi xảy ra, hãy trở về phiên bản 4.9.8



Trong bài viết này, mình sẽ chia sẻ bạn một số mẹo sử dụng Gutenberg Editor vì có thể nhiều bạn cảm thấy khá bỡ ngỡ với trình soạn thảo mới này.
Nội dung bài viết
- 20 MẸO DÙNG WORDPRESS GUTENBERG EDITOR
- 1. Thay đổi option của View
- 2. Chèn nhanh block bằng “/”
- 9. Dùng “Shift + Enter” để xuống dòng
- 4. Di chuyển block
- 5. Thay đổi loại block
- 6. Thêm block hoặc nhúng nội dung mới
- 7. Xóa block, nội dung
- 8. Cấu trúc bài viết
- 9. Chèn ảnh bằng kéo thả từ Desktop
- 10. Chèn ảnh vào vị trí của đoạn văn bản Paragraph
- 11. Visual Editor và Code Editor
- 12. Phím tắt của Gutenberg
- 13. Chỉnh sửa URL bài viết
- 14. Tạo Block Template theo ý muốn
- 15. Hiển thị Class WYSIWYG chỉnh sửa cũ
- 16. Tạo Button
- 17. Thêm CSS cho block
- 18. Bookmark/ HTML Anchor
- 19. Deactive Gutenberg Editor
- 20. Đang cập nhật…
- Lời kết
20 MẸO DÙNG WORDPRESS GUTENBERG EDITOR
1. Thay đổi option của View

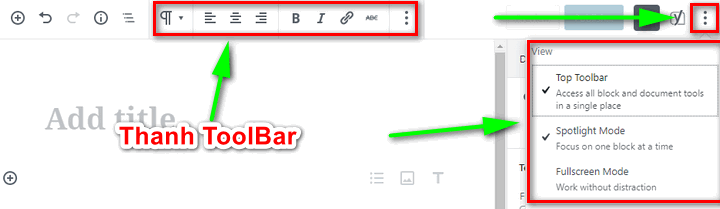
Bạn có thể thiết lập option của View tại phần Show more tools & options góc trên bên phải:
- Top Toolbar: thường thanh toolbar chứa các thao tác khi soạn thảo như: align, blod, italic, chèn link, thêm xóa block…sẽ hiển thị cùng block khi bạn thao tác độc lập. Tuy nhiên, nó lúc ẩn lúc hiện nên bạn có thể tích chọn để đưa nó lên vị trí cố định trên cùng thao tác cho dễ.
- Spotlight Mode: khi tích chọn, nó sẽ highlight khối block mà bạn đang thao tác và làm mờ các block khác giúp bạn dễ dàng tập trung hơn.
- Fullscreen Mode: mở rộng full màn hình trình soạn thảo và sẽ remove các menu WordPress dashboard phía trên và phía trái.
2. Chèn nhanh block bằng “/”
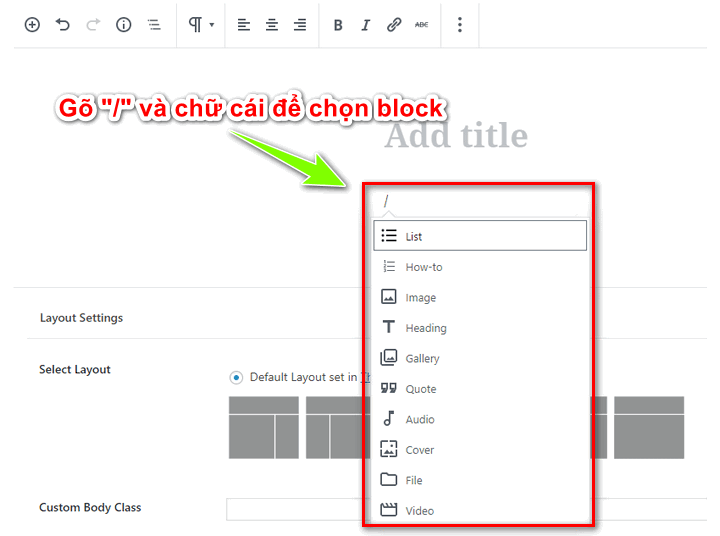
Bạn có thể chèn nhanh 1 block bằng cách gõ “/” và tên của block hoặc Gutenberg nó sẽ gợi ý các khối cho bạn lựa chọn.
Mặc định thì tất cả các block đều là Paragraph nên bạn không tìm thấy khối này khi gõ “/“.
Khi dùng quen cách này thì bạn sẽ thấy rất tiện lợi khi thêm block.

9. Dùng “Shift + Enter” để xuống dòng
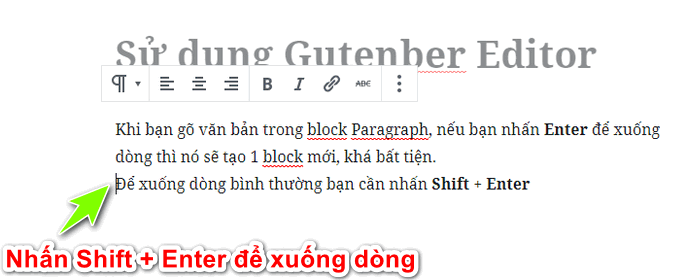
Khi bạn gõ văn bản trong block Paragraph, nếu bạn nhấn Enter để xuống dòng thì nó sẽ tạo 1 block mới, khá bất tiện.
Để xuống dòng bình thường, bạn cần nhấn tổ hợp Shift + Enter.

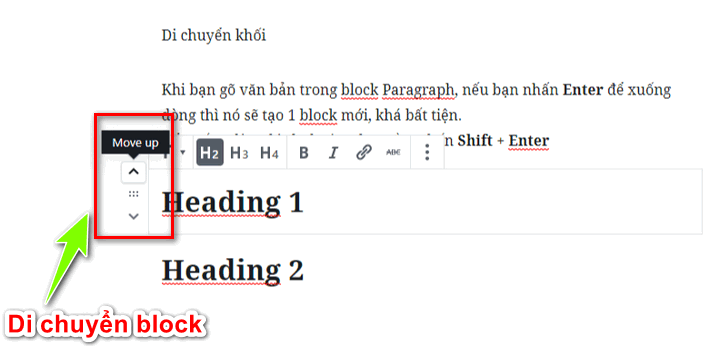
4. Di chuyển block
Bạn có thể dễ dàng di chuyển các block tới bất cứ vị trí nào trong bài.
Hãy nhớ tắt Spotlight Mode trong View, sau đó rê qua block bạn sẽ thấy biểu tượng để di chuyển lên xuống Move up/ Move down và icon 6 chấm để kéo thả.
Bạn có thể click vào icon 6 chấm và kéo thả block tới bất cứ vị trí nào.

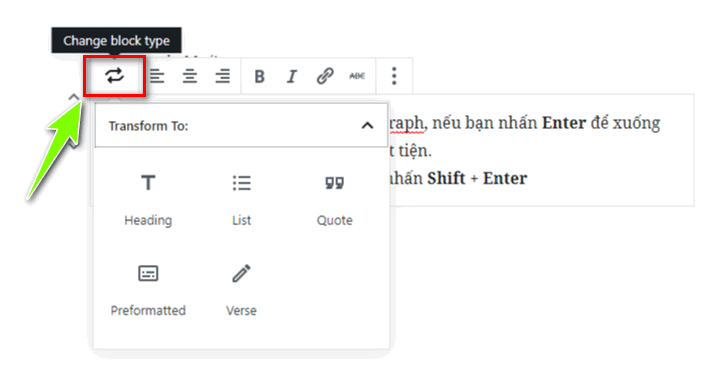
5. Thay đổi loại block
Tính năng Change block type này rất tiện dụng.
Bạn chỉ cần chọn icon của block nó sẽ hiện 2 dấu tên vòng tròn Change block type tại thanh Toolbar để bạn thay đổi sang block khác.
Mỗi loại block chỉ có thể thay đổi tới một số loại block nhất định.
Ví dụ: bạn có thể biến đổi block Paragraph thành:
- Heading
- List
- Quote
- Preformatted
- Verse

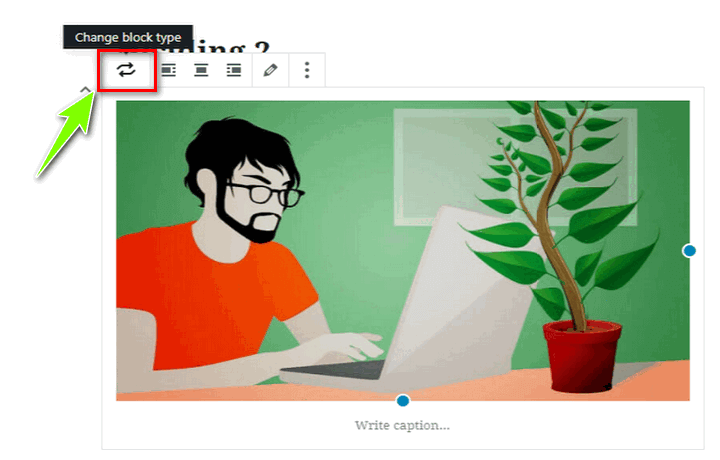
Hoặc thay đổi block Image thành:
- Cover
- Media & Text
- Gallery
- File

6. Thêm block hoặc nhúng nội dung mới
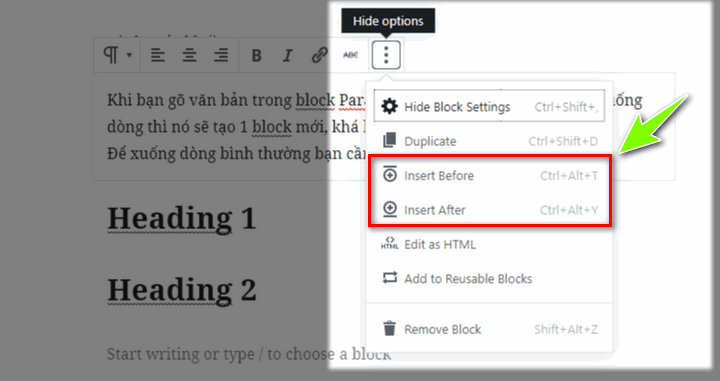
Để thêm block hoặc nhúng nội dung mới, sẽ có một biểu tượng (+) Add block bên dưới block hiện tại hoặc bạn di chuột lên phía trên góc trái sẽ thấy.

Ngoài ra, bạn có thể sử dụng tổ hợp phím tắt để thêm block vào các vị trí mong muốn:
- Ctrl + Alt + T: chèn một khối mới trên khối bạn đã chọn.
- Ctrl + Alt + Y: chèn một khối mới dưới khối bạn đã chọn
Đây chính là các lệnh Insert Before/ Insert After ở More options tại thanh Toolbar.

7. Xóa block, nội dung
Cũng tương tự thêm block, để xóa block bạn nhấn tổ hợp phím:
- Shift + Alt + Z: xóa khối bạn chọn
Hoặc vào Toolbar => Remove Block
8. Cấu trúc bài viết
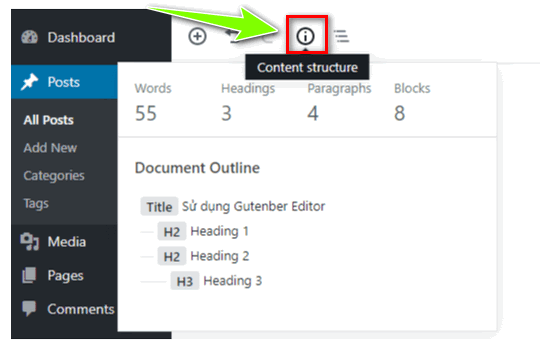
Gutenberg giúp bạn hiển thị tất cả thống kê của bài viết gồm số lượng:
- Từ
- Thẻ
- Block
- Đoạn văn
Và hiển thị cấu trúc các block Heading (H1, H2, H3…) theo dạng cây giúp bạn theo dõi, soạn thảo dễ dàng hơn.

Bạn có thể chọn và di chuyển tới phần heading thật dễ dàng.
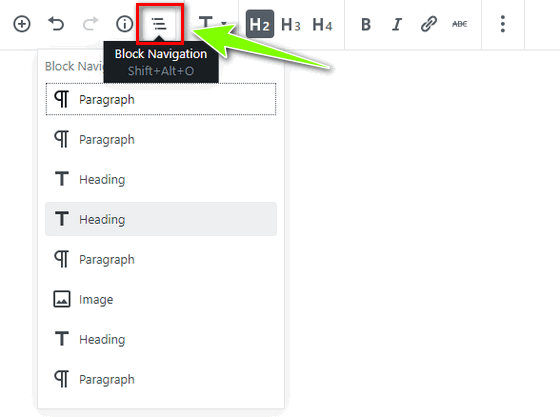
Tại phần Block Navigation (Shift + Alt + O) sẽ giúp bạn biết các block và vị trí từ trên xuống dưới, để tới nhanh block nào chỉ cần nhấp chuột là xong.

9. Chèn ảnh bằng kéo thả từ Desktop
Đây là một tính năng giúp bạn tiết kiệm thời gian.
Bạn chỉ cần kéo thả ảnh trực tiếp từ máy tính vào bất cứ vị trí nào trong bài viết mà không cần tạo mới block Image và insert ảnh thông thường.
Gutenberg sẽ tự động tải ảnh lên Media Library rồi chèn vào vị trí đó.
Tuy vậy, ảnh sau khi chèn vào sẽ là 1 block Image mới chứ không nằm ở trong Paragraph.
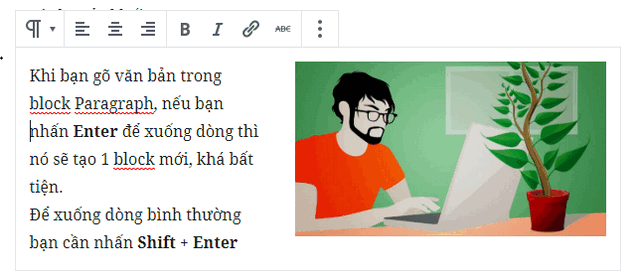
10. Chèn ảnh vào vị trí của đoạn văn bản Paragraph
Với Editor cũ, việc bạn chèn 1 bức ảnh vào trái, phải, trên, dưới văn bản là rất dễ dàng.
Nhưng Gutenberg thì khi bạn chèn ảnh nó sẽ là 1 block và bạn chỉ có thể di chuyển lên xuống.
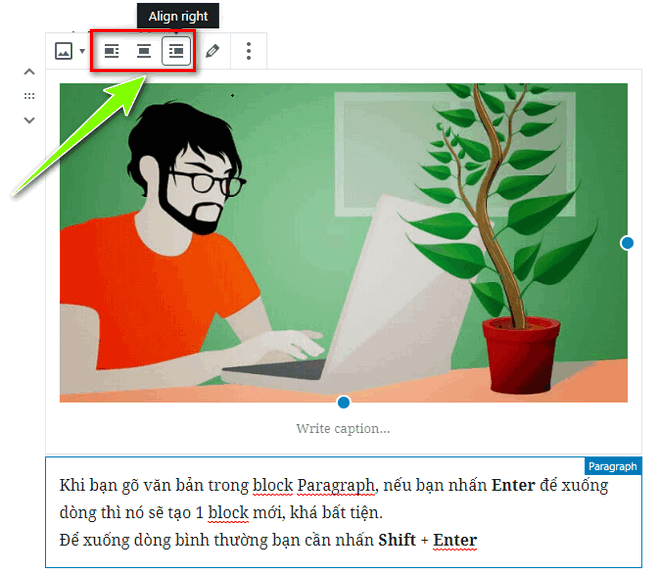
Để chèn ảnh vào trái, phải của Paragraph, bạn hãy di chuyển block ảnh lên trên block Paragraph => nhấn Align Left/ Right.
Ví dụ:


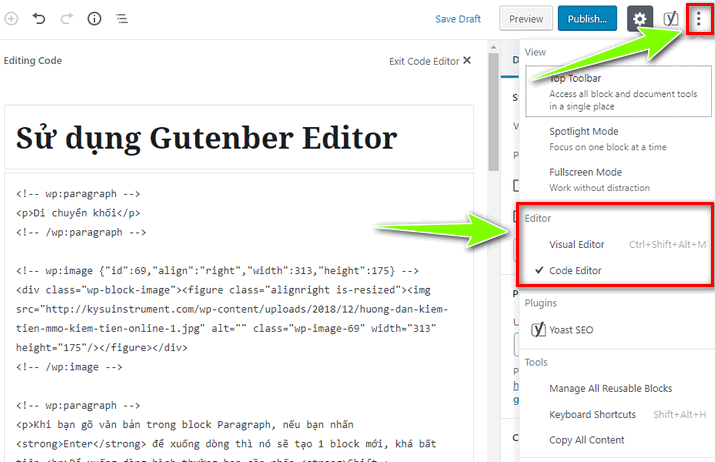
11. Visual Editor và Code Editor
Gutenberg cho phép sửa code HTML giống như trình soạn thảo văn bản cũ.
Bạn chọn phần Editor từ nút ba chấm góc trên bên phải hoặc sử dụng phím tắt Ctrl + Shift + Alt + M

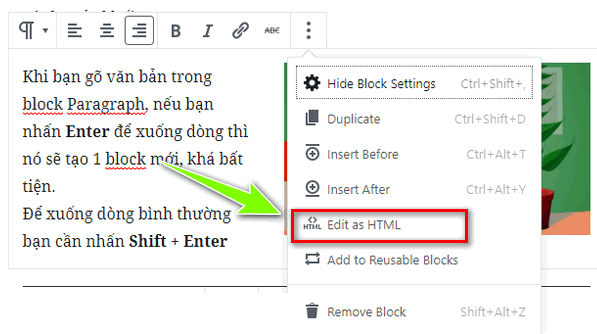
Hoặc để chỉnh sửa code HTML cho từng block, bạn chọn Edit as HTML

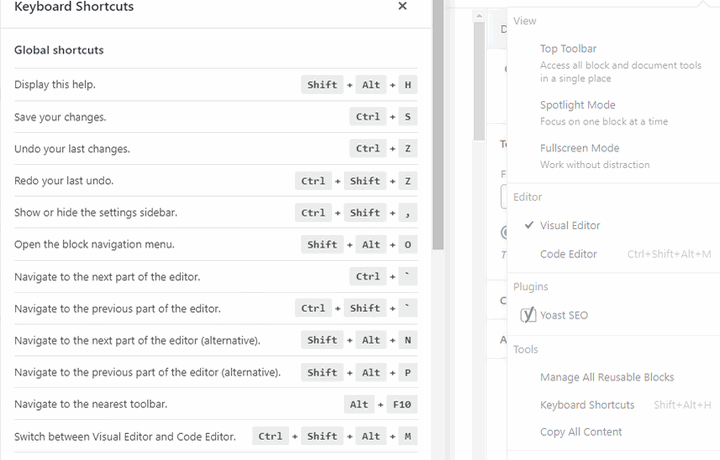
12. Phím tắt của Gutenberg
Bạn có thể sử dụng hệ thống phím tắt rất đa dạng của Gutenberg sẽ giúp bạn soạn thảo hiệu quả hơn.
Để xem danh sách phím tắt, bạn nhấn Shift + Alt + H hoặc phần Keyboard Shortcuts trong More tools & options

Ngoài ra bạn có thể sử dụng cú pháp markdown bằng cách gõ các phím sau và phím cách để tạo nhanh:
- ##: tạo một heading
- 1.: tạo một ordered list
- *: tạo một unordered list
- >: tạo một quote
Ví dụ: để tạo một quote, bạn gõ “>” và phím cách, Gutenberg sẽ tự động kích hoạt block Quote.
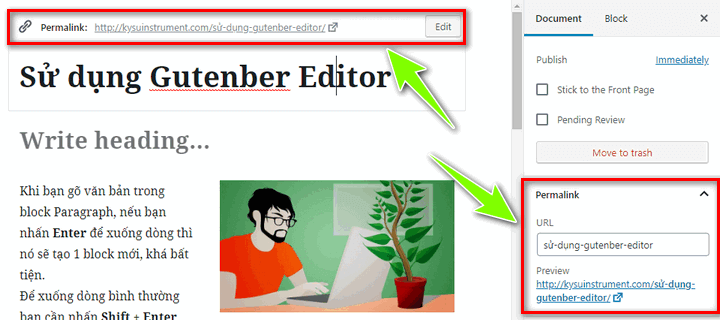
13. Chỉnh sửa URL bài viết
Bạn có thể chỉnh sửa URL bài viết tại phần Permalink hoặc click vào tiêu đề bài viết.

14. Tạo Block Template theo ý muốn
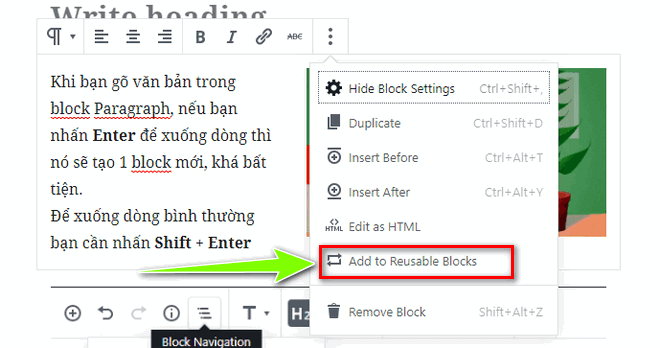
Reusable Block là một tính năng khá hay của Gutenberg giúp bạn có thể lưu lại các block để dùng lần sau, tiết kiệm thời gian khi soạn thảo.
Bạn chỉ cần chọn 1 block hoặc các block bạn muốn => chọn dấu 3 chấm => Add to Reusable Blocks => đặt tên cho block mới.

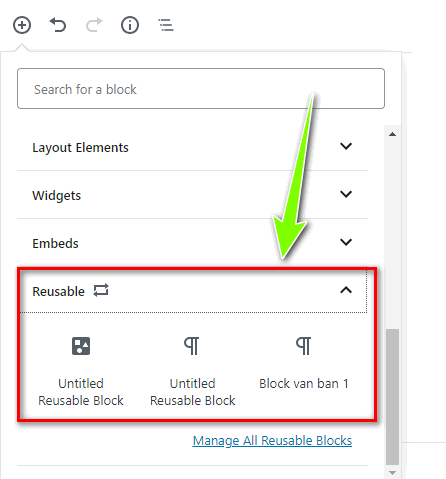
Vậy là bạn đã có block mới, từ giờ bạn có thể chèn block này vào bất cứ bài viết nào rất tiện.

Bạn có thể xem toàn bộ các reusable block đã tạo tại Manage All Reusable Blocks
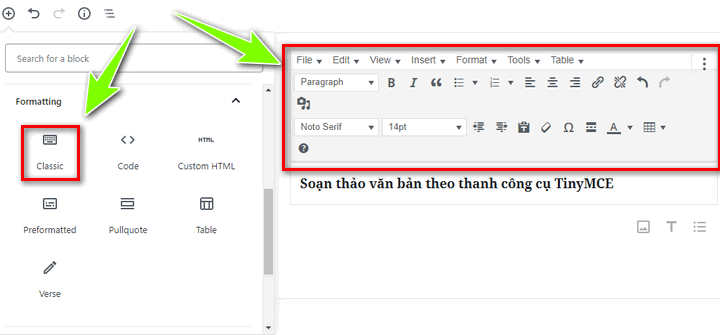
15. Hiển thị Class WYSIWYG chỉnh sửa cũ
Nếu bạn muốn dùng các tính năng chỉnh sửa vốn rất quen thuộc của khung soạn thảo cũ, bạn có thể tạo 1 block mới và gõ “/class” hoặc thêm block Class trong Formatting.
Nó sẽ xuất hiện thanh toolbar editor cũ chính là thanh công cụ TinyMCE.

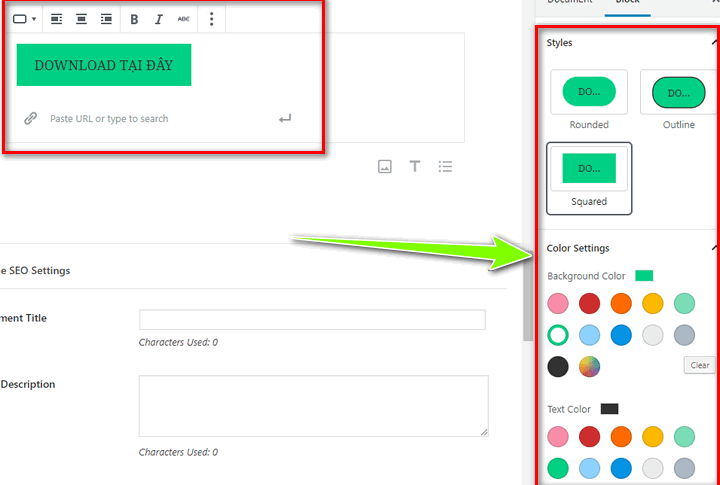
16. Tạo Button
Đây là tính năng mình khá thích vì rất tiện lợi so với Editor cũ.
Bạn chỉ cần chèn block Button trong Layout Elements và thoải mái tùy biến về style, màu sắc, kích cỡ, chèn link…
Điểm khá hay khi bạn lựa chọn Background Color và Text Color là nó sẽ nhắc bạn về sự hòa hợp màu sắc hiển thị tốt nhất cho người đọc.

17. Thêm CSS cho block
Hầu hết các block đều có tùy chọn để thêm các đoạn CSS bổ sung tại phần Block => Advanced => Additional CSS Class.
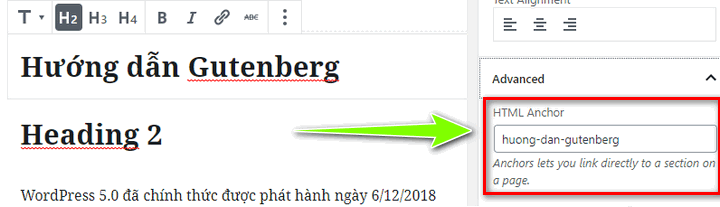
18. Bookmark/ HTML Anchor
Các tag HTML Anchor cho phép bạn di chuyển nhanh tới đoạn văn bản trong bài viết.
Đây chính là tính năng giống như bạn tạo mục lục (Table Of Contents) bằng cách bạn gán các tag anchor cho các Heading hay chính là thêm thuộc tính ID.
Mình nhớ trước đây nó có nút Copy Link ngay bên dưới nhưng hình như đã bỏ.
Vì vậy, link anchor dùng để trỏ đến heading sẽ dạng: link bài viết#anchor-text

Ví dụ: như trên link anchor của mình để chèn truy cập nhanh tới thẻ H2 Hướng dẫn Gutenberg mình sẽ thêm #huong-dan-gutenberg phía sau URL bài viết đó.
19. Deactive Gutenberg Editor
Một khi bạn update lên WordPress 5.0, trình soạn thảo Gutenberg sẽ tự động được cài đặt.
Nếu vẫn muốn sử dụng trình soạn thảo cũ, bạn chỉ cần cài đặt plugin Class Editor
20. Đang cập nhật…
Ngoài các tip ở trên thì bạn có thể tự khám phá thêm các block, các nội dung nhúng và cách dùng chúng.
Một số block khác như Table, Column, Shortcode…cũng khá hữu ích trong Gutenberg.
Nếu bạn quan tâm hơn về Gutenberg, bạn có thể theo dõi thêm tại các blog sau:
Lời kết
Mặc dù bạn có thích hay chê Gutenberg Editor thì nó cũng đã trở thành một phần của WordPress 5.0.
Hy vọng là bài viết giúp ích cho bạn sử dụng Gutenberg khi soạn thảo bài viết hiệu quả hơn.
Nếu bạn biết thêm bất cứ tip dùng Gutenberg nào thì comment để chia sẻ cho mọi người biết thêm nhé.
Chúc bạn vui vẻ.
Kiến thức WordPress liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- (A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
- Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress
- Top 9 plugin tuyệt vời giúp Tăng Tốc WordPress tốt nhất, nhanh nhất